Acessibilidade CSS Validator, é uma ferramenta para encontrar erros de acessibilidade HTML e avisos em páginas da web por meio de recursos avançados de seletores CSS.
Como instalar o validador de acessibilidade CSS?
Muito fácil, basta adicionar a seguinte linha de código ao seu elemento head e pronto!
Atualize sua página, e agora você pode ver todos os problemas encontrados pelo Validador de acessibilidade CSS.
<link rel="stylesheet" type="text/css" href="https://raw.github.com/elad2412/css-accessibility-validator/master/css/accessibility.css" media="screen" />Página do Projeto
http://elad2412.github.io/css-accessibility-validator/
Github Link
https://github.com/elad2412/css-accessibility-validator
Qual validação o validador de acessibilidade CSS retorna?
A ferramenta verifica três níveis de validação: erros , avisos e recomendado .
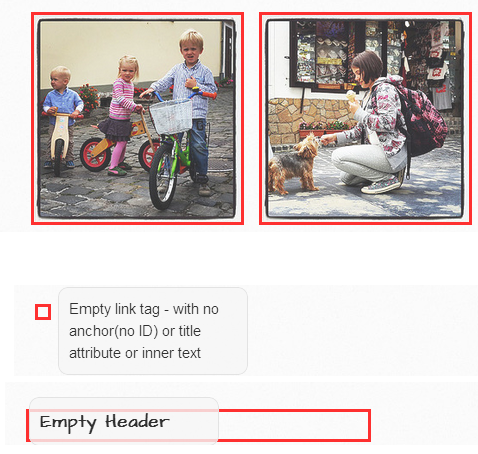
Quando há problemas, você os vê imediatamente na tela com contorno colorido em vermelho, laranja ou azul.
veja a imagem:

Aviso: a ferramenta verifica apenas coisas que podemos capturar apenas via CSS.
Níveis de Validação
Nível de erro – este é o nível de acessibilidade mais crítico.
Neste nível podemos encontrar:
1. Textos alternativos para imagens.
2. Links de tags vazios, sem ID ou um atributo de título.
3. Cabeçalhos vazios ou cabeçalhos vazios sem um atributo de título.
O erro será marcado com contorno vermelho.
Nível de aviso – neste nível estão coisas que podem conter erros de acessibilidade.
Neste nível, podemos encontrar:
1. Campos de texto de entrada sem espaço reservado ou sem etiqueta de rótulo irmão (antes) com o atributo “para” nele.
O Aviso será marcado com contorno laranja.
Nível recomendado – este é o nível menos crítico de acessibilidade.
Neste nível, podemos encontrar tags HTML não recomendadas como: iframe, tags flash (embed ou objeto)
1. Flash HTML não é acessibilidade.
2. Iframes são meio acessíveis, se houver um formulário dentro deles, por exemplo, você pode entrar, mas não pode sair deles usando apenas o teclado.
3. Estilos embutidos – podem causar problemas aos leitores de tela.
O Recomendado será colorido em contorno azul.
EXEMPLOS:
Só isso, espero que gostem.
Se você gostar disso, ficarei feliz em receber seu UPVOTE e estrela no github. Você está convidado a me seguir ou a minha equipe @ Walla! P&D e endosso minhas habilidades.
Elad Shechter.