Olá a todos, neste protocolo vamos falar sobre duas novas propriedades estendidas que foram adicionadas em CSS3 à propriedade background.
origem do fundo
Antes dessa propriedade, quando adicionamos background-image ao elemento, a posição da imagem estava começando na parte superior esquerda do preenchimento em nosso elemento.
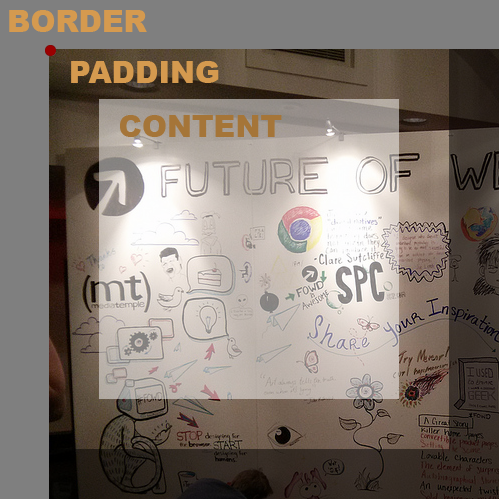
tela de impressão da posição de origem do fundo padrão, se a posição do fundo estiver definida como 0 à esquerda, 0 no topo. Você pode ver a imagem de fundo começando na área de preenchimento (no ponto vermelho).

O background-origem deixar você decidir onde você deseja que o background-position ponto de partida a ser, fronteira ou preenchimento ou conteúdo .
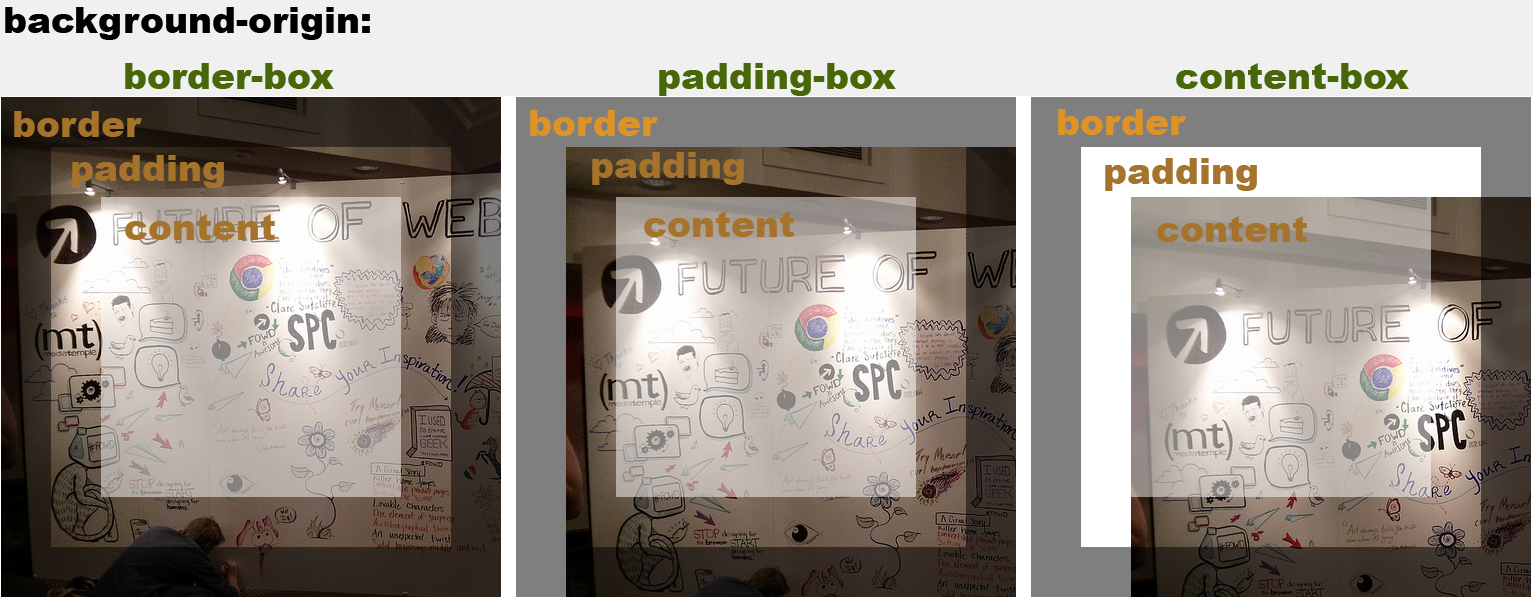
A nova propriedade background-origin tem 3 valores de acordo com o box-model:
border-box – para posicionar a posição do fundo 0,0 ponto no canto superior esquerdo da borda .
caixa de preenchimento (padrão) – para posicionar a posição do fundo 0,0 ponto no canto superior esquerdo do preenchimento .
content-box – para posicionar a posição de fundo 0,0 ponto na parte superior esquerda do conteúdo .

Na imagem / exemplo superior, você pode ver a influência dos valores de origem do fundo.
clipe de fundo
Como você pode ver no último exemplo, a origem do fundo é boa, mas ainda falta algo. A imagem é posicionada de acordo com a origem do fundo, mas está acima da direita / parte inferior da borda / preenchimento.
O clipe de fundo é a resposta! Usando o clipe de fundo, podemos decidir onde cortar a imagem de fundo e é igual aos valores de origem do fundo, conforme mencionado antes.
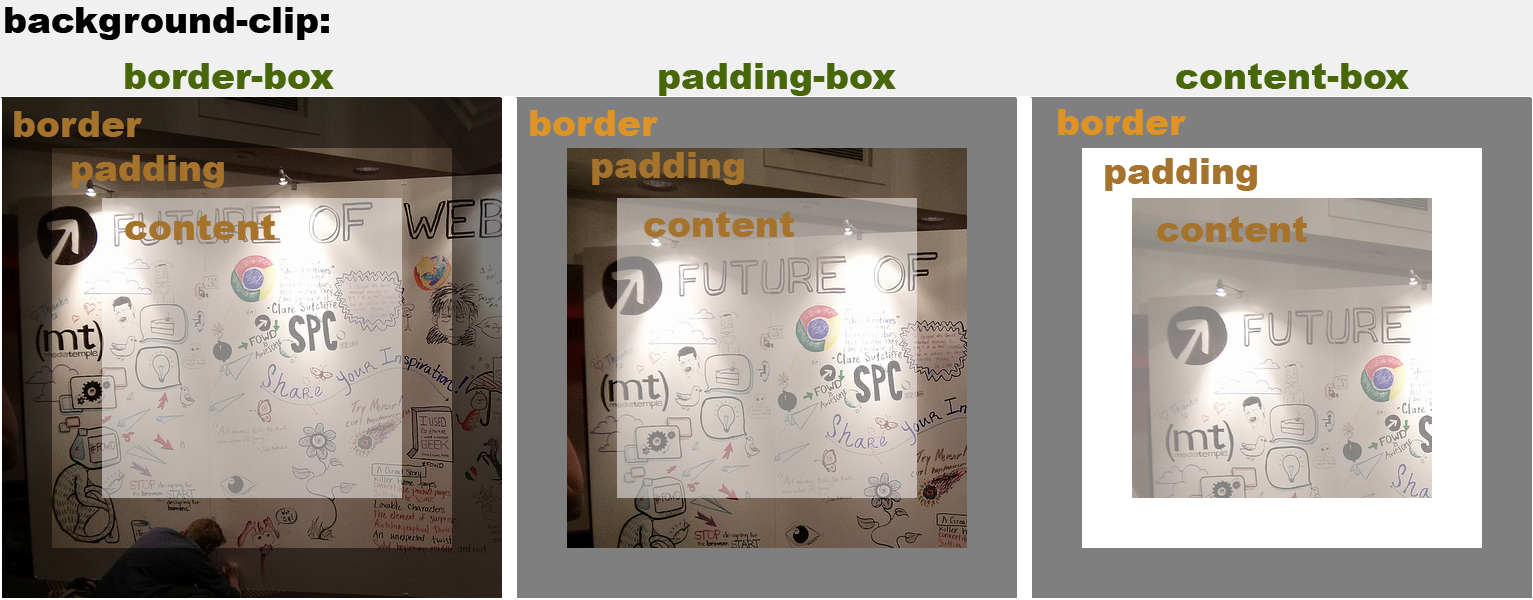
A nova propriedade de background-clip tem 3 valores:
border-box (padrão) – para mostrar a imagem inteira, não corta nada.
padding-box – corta a imagem de fundo da borda.
content-box – cortar a borda e preencher a imagem de fundo.

Como você pode ver no último exemplo background-origin e background-clip funcionam bem juntos e na maioria das vezes você usará ambos com os mesmos valores, por exemplo, digamos que você use ambos com o valor “content-box” para posicionar o imagem de fundo para o conteúdo e recorte da imagem de fundo no preenchimento e nas bordas.
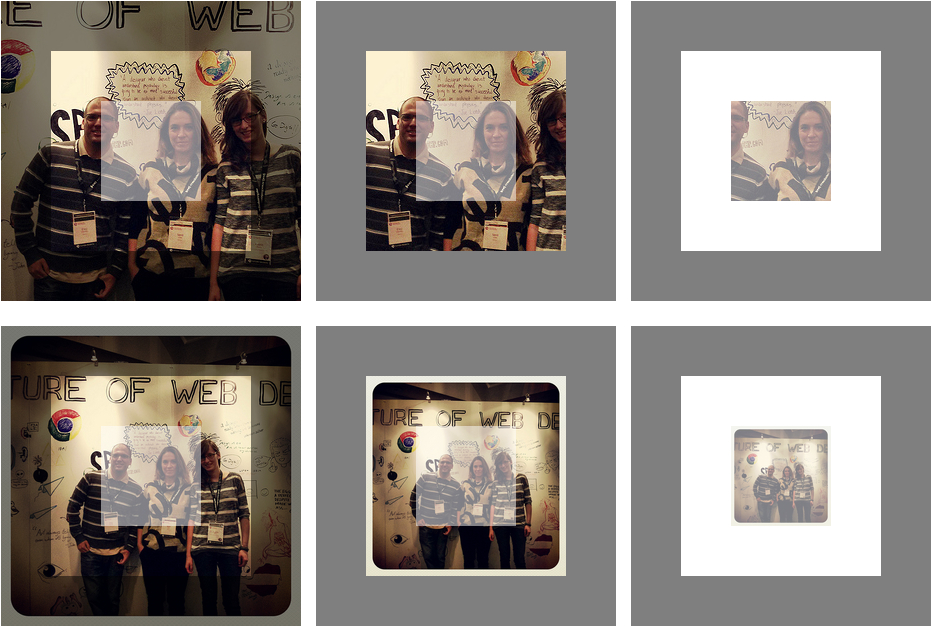
Você também pode tornar as coisas mais agradáveis com esta propriedade, eu criei outro exemplo: eu centralizo a imagem de fundo e na primeira linha eu mantive o tamanho do fundo totalmente e brinquei com a origem e o clipe de fundo simultaneamente e na segunda linha Neste exemplo, aumentei o tamanho da imagem de fundo para caber na caixa inteira com a propriedade background-size e reproduzi novamente com background-origin e background-clip simultaneamente.
Resultados da captura de tela para este exemplo

Como você pode ver, você pode fazer coisas legais com esses dois novos recursos.
Isso é tudo para background-origin & background-clip .
Apoio, suporte
- IE – funciona a partir do IE9 e superior.
- Funciona em todos os outros navegadores principais.
Se gostou deste post, você também pode gostar:
– The New Background Position in CSS3 .
Só isso, espero que gostem.
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.