Caso você não saiba o que são mapas fonte, recomendo que leia uma boa introdução sobre o assunto. Além disso, fique atento, pois esse recurso é altamente experimental e ainda está em processo de revisão.
1) Obtenha o Chrome Canary
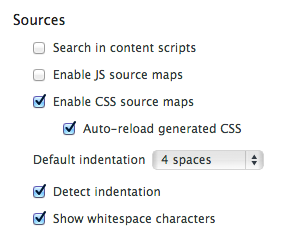
2) Ative o recurso Mapas de origem

3) Instale uma versão de ponta pendente de PR sob seu próprio risco da Sidorares . Se estiver usando npm, você pode especificar em seu package.jsonramo específico desse PR assim:
"dependencies": {
"stylus": "https://github.com/sidorares/stylus/tarball/sourcemaps"
}4) Especifique o parâmetro como ao compilar. Isso pode ser feito no ExpressJS por meio do middleware Stylus.--sourcemapstrue
app.use(stylus.middleware({src: __dirname + '/app', compress: true, sourcemaps: true}));5) Lucro.

Notas sobre este recurso
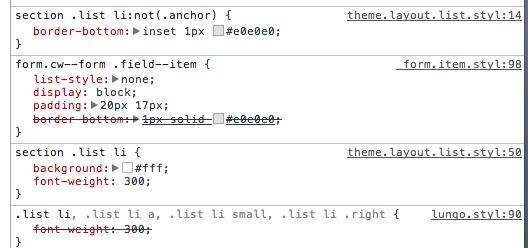
Como o PR ainda está em andamento, você não deve esperar um trabalho perfeito; no entanto, a partir da versão 31.0.1619.0 no Chrome Canary. As limitações estão no nível de mapeamento que ele pode fazer (portanto, nada de cmd + clique em sua função específica), mas sinta-se à vontade para contribuir com a discussão.