Os logotipos Hipster estão totalmente atualizados atualmente e por que não criar um em HTML5 / CSS3 sem usar uma ferramenta de desenho, apenas o editor de código de sua escolha. Aqui está uma demonstração do logotipo do CodePen: http://cdpn.io/pfrFb

Um bom logotipo moderno requer uma cruz divisória, algumas letras e um ícone. Vamos começar com a cruz. A marcação HTML é bastante simples, assim:
<div class="cross"></div>O código CSS é um pouco mais complexo …
.cross::before,
.cross::after {
background: #bdc3c7;
width: 198px;
height: 1px;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.cross::before {
-webkit-transform: translateX(-50%) rotate(45deg);
transform: translateX(-50%) rotate(45deg);
}
.cross::after {
-webkit-transform: translateX(-50%) rotate(-45deg);
transform: translateX(-50%) rotate(-45deg);
}Em primeiro lugar, definimos as propriedades básicas, como cor, largura, altura e posição para ambas as linhas cruzadas. Dentro da declaração geral, definimos usando transform-origin: XY a origem de rotação para a transformação CSS upconming.
A visualização da linha é feita inteiramente usando os pseudoelementos :: before e :: after . Em seguida, o eixo é girado em 45 ° e com translateX (-50%) movido em 50% para a esquerda.
E com isso nós temos o componente central de todo bom logotipo moderno.
Matemática hipster
Para organizar as letras e os ícones, temos que fazer um pouco de matemática. Calculamos a diagonal de um quadrado, que é .d = a * sqrt(2)
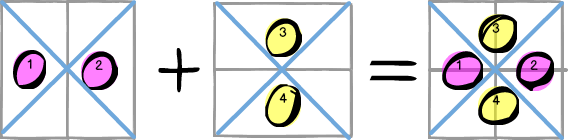
Como mencionado antes, dividimos a cruz em 4 quadrantes. Seu conteúdo é centralizado verticalmente e horizontalmente e pronto. O esquema a seguir mostra a ideia por trás dessa abordagem.

Para criar os quadrantes em nosso código, vamos usar uma lista não ordenada com a seguinte marcação:
<div class="logo-container">
<ul>
<li class="characters portrait" id="l-q">C</li>
<li class="characters portrait" id="r-q">S</li>
<li class="characters landscape" id="t-q">S</li>
<li class="characters landscape icon" id="b-q">❤</li>
</ul>
</div>O posicionamento real é feito por CSS:
li { list-style: none; }
.landscape { width: 140px; height: 70px; line-height: 70px; }
.portrait { width: 70px; height: 140px; line-height: 140px; }
#t-q { top: -70px; left: -70px; }
#b-q { top: 0px; left: -70px; }
#l-q { top: -70px; left: -70px; }
#r-q { top: -70px; left: 0px; }Mas de onde vêm os valores de altura e com dos retângulos? Da matemática do hipster… Um quadrado com o comprimento lateral de 140 px tem uma diagonal de aproximadamente 198 px de comprimento (ok, é 197,9898987322333 px). A este é exatamente o comprimento de nossas linhas cruzadas!
Layout moderno
E agora apenas um layout moderno para o nosso logotipo e pronto. Para ser um rebelde de estilo simples, vamos usar um pouco de sombra de texto para o ícone de coração …
.characters {
position: absolute;
font: normal normal 400 18pt/1 "Times New Roman", Times, serif;
color: #666;
text-align: center;
}
.icon {
color: #e74c3c;
text-shadow:0 1px 0 #333;
}Se quiser, você pode aplicar um círculo ao redor do logotipo, por exemplo, com o tamanho do traço de 4 px, mas acho que você pode descobrir por si mesmo :-). Para ler o tutorial completo (em alemão), visite http://usw-usf.de
HTH