Primeiro, adicione esta marcação em seu layout principal:
<div id="media"><strong>Media:</strong> </div>Em seu CSS, insira o estilo do container que mostrará a mídia atual. Algo assim:
#media{
position: fixed;
bottom: 0;
right: 0;
background: rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 1.2rem;
padding: 0.5rem;
strong:after{
content: ' No media';
}
}Agora, a única coisa que você precisa fazer é adicionar nomes para as mídias. Como isso:
@media only screen
and (min-width : 1824px) {
#media strong:after{
content: ' Large screens';
}
}ou e
@media only screen
and (max-width : 767px) {
#media strong:after{
content: ' SmartPhones';
}
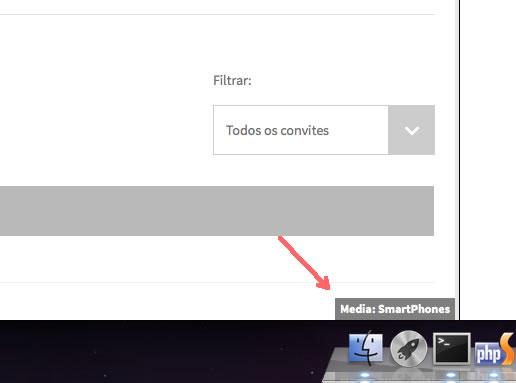
}O resultado
Você verá uma dica no canto inferior direito da página. Como isso: