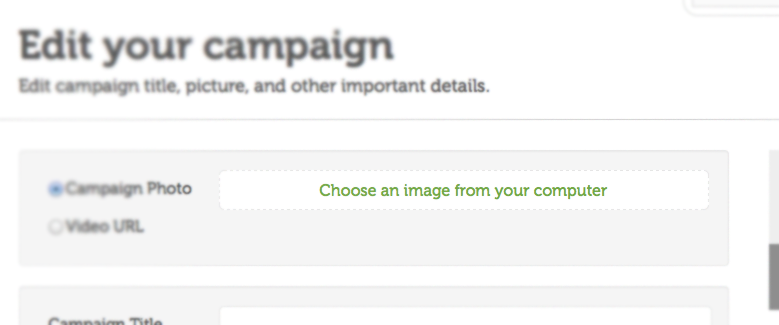
Antevisão:
A marcação:
<span class="customInputFile">
<a href="javascript:void(0)">Choose an image in your computer.</a>
<input type="file" />
</span>O CSS:
.customInputFile input[type="file"] {
display: none;
}
.customInputFile a {
background: #fff;
border: 1px dashed rgba(0, 0, 0, 0.1);
border-radius: 5px;
display: block;
padding: 8px 0;
text-align: center;
}O JQuery:
$('.customInputFile a').on("click", function() {
$(this).next('input[type="file"]').click();
});