Se você for como eu, você se distrai facilmente com coisas brilhantes, por exemplo

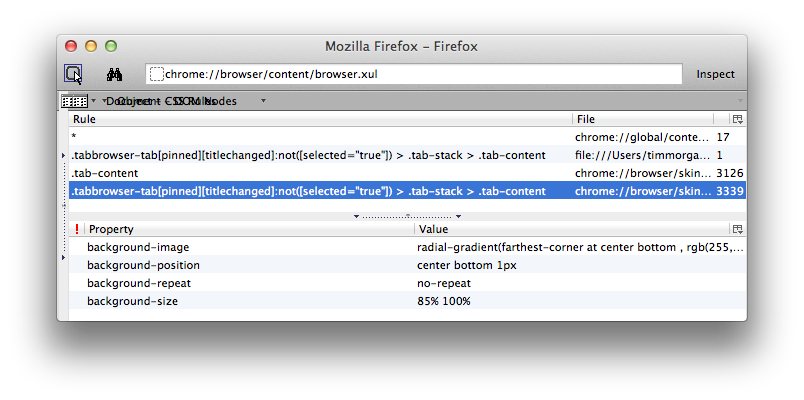
Sempre que o Firefox notar que a página mudou document.title, ele define a titlechangedpropriedade na guia CSS. Acontece que isso é fácil de ver com o Inspetor DOM :

Com essas informações, agora posso criar um arquivo userChrome.css para destruir essa regra CSS:
.tabbrowser-tab > .tab-stack > .tab-content[pinned][titlechanged]:not([visuallyselected="true"]) {
background-image: none !important;
}E o brilho azul se foi!
