O objetivo do método de desfoque é identificar áreas em seu design com alto contraste. Pontos onde os olhos tendem a se mover. Isso pode ser conseguido cruzando os olhos, mas é difícil ser consistente e não é bom para você.
Esta postagem tem como objetivo demonstrar uma técnica, não discutir o design do exemplo que é github.com neste caso.
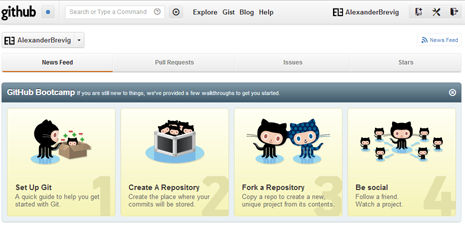
Então, vamos ver um exemplo. Recortei uma seção do topo da página de destino do github, com uma mensagem.
Vamos começar observando o corte por meio de um desfoque Gaussiano de 5 pixels:
Nesta imagem, é claro que qualquer que seja o banner horizontal verde e os quatro retângulos amarelos tenta mostrar – é muito importante.
Essas são definitivamente as áreas de maior contraste.
Então, aqui está o mesmo corte com desfoque Gaussiano de 2 pixels:
Neste ponto, vemos muito mais detalhes, e as ferramentas do painel e o link ‘Feed de notícias’ superior direito aparecem com mais clareza.
Finalmente, este é o corte sem desfoque:
Neste caso, o uso pesado de contraste foi intencional, e bom. Seus olhos foram feitos para serem atraídos para a notificação. Se você fizer isso com seus designs e descobrir áreas de alto contraste que realmente são de pouca ou nenhuma importância, acho que você deve considerar torná-las uma parte mais integrada do design.
Paprikka criou um utilitário de teste de contraste que todos nós podemos usar enquanto criamos o design certo.