
TL; DR
Dê uma olhada em textdiff-create e textdiff-patch .
A história
Como parte do processo de documentação de um projeto, estou atualmente estudando a mecânica interna dos sistemas de publicação de conteúdo online que impulsionam a web. Blogs, portais de notícias, possivelmente até as redes sociais – todos eles têm uma coisa em comum: algumas pessoas produzem e publicam conteúdo para outras pessoas lerem. E uma parte ainda importante desse conteúdo é o texto todo-poderoso .
Até recentemente, escrever e publicar eram duas etapas distintas. Repórteres de notícias, autores de romances e até mesmo parte dos blogueiros escreviam em editores de texto / processadores de texto offline antes de distribuir seu trabalho online.
A tecnologia mudou. As conexões de dados móveis são onipresentes, pelo menos em áreas urbanas, os dispositivos portáteis se tornaram acessíveis e as tecnologias modernas da web permitem a edição de grandes blocos de rich text diretamente no navegador. Muitas pessoas pararam de usar o Word em favor do Google Docs . Escrever artigos como este no coderwall é outro bom exemplo.
Existem também excelentes soluções de código aberto que qualquer desenvolvedor qualificado pode integrar em seus aplicativos da web. Estamos muito além de atormentar os usuários com <textarea>tags simples e estranhas agora. Ace Editor e CodeMirror são perfeitamente utilizáveis com arquivos contendo centenas de linhas de código. O ProseMirror permitirá que os usuários editem facilmente e-books inteiros no navegador, mesmo em dispositivos móveis. Mas há outro desafio técnico que os desenvolvedores enfrentam ao construir produtos como o Medium , onde os usuários podem inserir texto virtualmente ilimitado: persistência de conteúdo. Em outras palavras, você deve manter esse texto em algum lugar confiável , o que infelizmente exclui localStorage .
Mas enviar todo o e-book para o servidor em cada salvamento / salvamento automático é impraticável, mesmo em HTTP 2.0 e, especialmente, de aplicativos executados em dispositivos móveis.
Então, o que aconteceria se, em vez de enviar todo o bloco de texto para o servidor em cada salvamento, você enviasse um “patch mínimo” para cada operação, contendo apenas as diferenças relevantes entre a versão do lado do cliente e a versão do lado do servidor ?
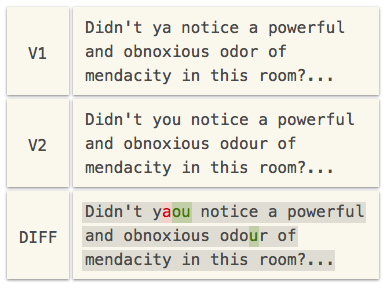
Existem muitas ferramentas de diferenças de texto no ecossistema Node.js , e basicamente é assim que elas funcionam:

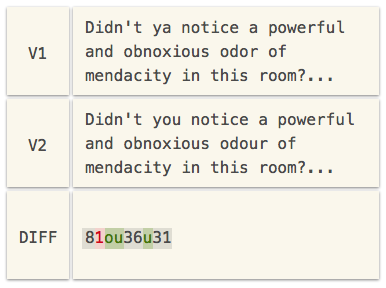
Como você pode ver, eles geram informações abrangentes, mas redundantes: eles rastrearão o conteúdo que foi excluído, o novo conteúdo e as partes que permanecem inalteradas. Mas, com o propósito de otimizar os dados enviados ao servidor, o ideal é desejar uma solução pronta para o uso, capaz de gerar uma saída enxuta, livre de informações redundantes . Portanto, podemos descartar as partes excluídas e inalteradas e apenas acompanhar seus comprimentos:

Com isso em mente, desenvolvi e lancei sob a licença liberal do ISC uma solução simples de 2 partes: textdiff-create e textdiff-patch . Normalmente, você usaria textdiff-create em seu aplicativo cliente para criar patches delta que você aplicaria no servidor ao conteúdo original com textdiff-patch .
Sinta-se à vontade para dar uma olhada no código-fonte no GitHub, usá-lo e abusar dele em seus próprios projetos e não hesite em contribuir com PRs se houver algo que você gostaria de mudar.
A história original foi publicada inicialmente no Medium @icflorescu / lean-diffs-for-browser-based-text-editors-46e363bc6dfe “rel =” nofollow “> aqui.