Introdução
Nos últimos dois anos, mais e mais amigos para desenvolvimento web móvel têm usado o transformjs, Para permitir que mais pessoas se beneficiem, melhorem a eficiência da programação e aproveitem a diversão da programação. (é claro, o transformjs não suporta apenas dispositivos móveis, mas também o navegador 3D Transforms CSS3 pode normalmente usar transformjs)
Entrada
Home Page :http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs
Instalar
npm install css3transformAPI
Transform(domElement, [notPerspective]);Por meio de uma linha de chamadas de código acima, você pode definir ou obter o domElement “translateX”, “translateY”, “translateZ”, “scaleX”, “scaleY”, “scaleZ”, “rotateX”, “rotateY”, “rotateZ “,” skewX “,” skewY “,” originX “,” originY “,” originZ “!
Tão fácil!
Uso
Transform(domElement);//or Transform(domElement, true);
//set "translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ"
domElement.translateX = 100;
domElement.scaleX = 0.5;
domElement.originX = 50;
//get "translateX", "translateY", "translateZ", "scaleX", "scaleY", "scaleZ", "rotateX", "rotateY", "rotateZ", "skewX", "skewY", "originX", "originY", "originZ"
console.log(domElement.translateX )Problemas de programação CSS3
Anteriormente, geralmente usamos o método animate de zepto / jQuery, animate.css ou tween.js + css3 para desenvolver os efeitos interativos. Existem três desvantagens:
– não intuitivo
– não diretamente
– não conveniente
não intuitivo
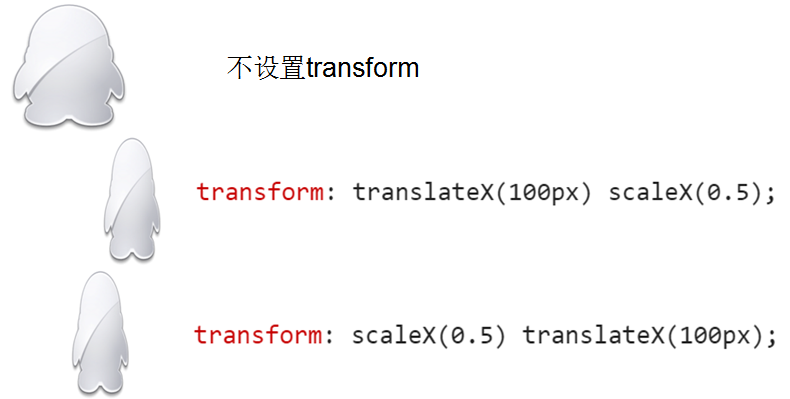
Olhe para a foto abaixo:
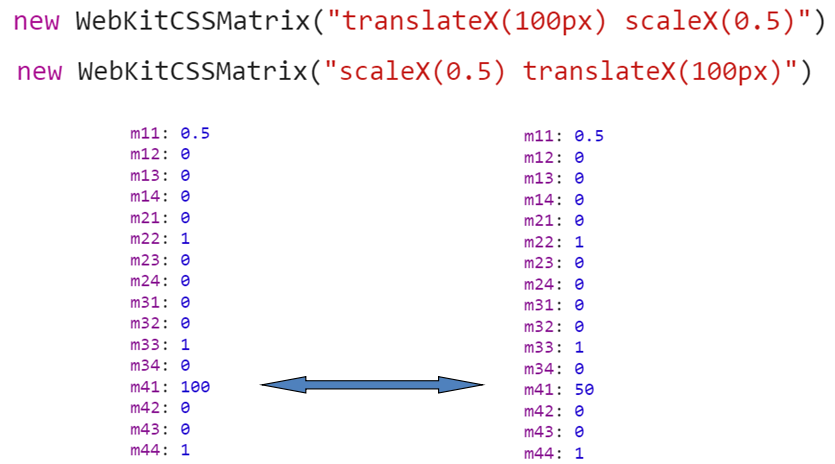
A ordem afetará os resultados, não intuitivos. por que esse é o resultado? compare as matrizes finais por novo WebKitCSSMatrix (transform_str).
Também mostra diretamente que a matriz não está em conformidade com a lei de comutação. A B! = B A
Não diretamente
zepto :
$("#some_element").animate({
opacity: 0.25, left: '50px',
color: '#abcdef',
rotateZ: '45deg', translate3d: '0,10px,0'
}, 500, 'ease-out')translate3d: ‘0,10px, 0’ é muito inconveniente, não pode escalonar o controle descendente progressivo. Sem contar com algum tempo de biblioteca para programar. Você pode argumentar que ‘cessar’ não dá certo? Mas se eu precisar fazer X e y e Z, respectivamente, correspondentes a diferentes funções de atenuação, que se baseiam na forma de uma string de programação na forma de disco rígido.
Aqui também preciso prestar atenção é que a ordem no zepto também afetará os resultados.
tween.js
“ `js
var position = {x: 100, y: 100, rotação: 0},
target = document.getElementById (‘target’);
new TWEEN.Tween(position)
.to({ x: 700, y: 200, rotation: 359 }, 2000)
.delay(1000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(function update() {
var t_str= 'translateX(' + position.x + 'px) translateY(' + position.y + 'px) rotate(' + Math.floor(position.rotation) + 'deg)';
element.style.transform = element.style.msTransform = element.style.OTransform = element.style.MozTransform = element.style.webkitTransform = t_str;
});The way to use a string is too hard.
animate.css
```css
@keyframes pulse {
from {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}O Animate.css empacota uma grande quantidade de animação de quadro chave, os desenvolvedores só precisam adicionar ou remover a classe de animação relevante. Isso, em certa medida, para os efeitos de interação trouxe grande travessia, mas tem um contratempo:
– a programação não é alta o suficiente.
– aplica-se a cenas simples
– não altera o retorno de chamada, apenas termina o retorno de chamada
Não é conveniente
O ponto de rotação da transformação é o ponto padrão no centro, mas às vezes, não no centro do sistema, nossa abordagem tradicional é usar a origem da transformação para definir o benchmark.
Observe que é outro atributo transform-origin, não transform. Mas e se você precisar exercitar a origem da transformação? Este projeto não está no lixo? Não há necessidade de animar a origem? Este é o design do jogo é frequentemente usado, este é o começo de outra palavra separada, o fato é que há uma cena é a necessidade de animar a origem para alcançar algum tipo de efeito.
transformjs
Com base em todos os tipos de inconvenientes acima, comece a usar o transformjs!
- transformjs como uma das ferramentas de desenvolvimento móvel Tencent AlloyTeam, amplamente utilizado na mão Web Q, desenvolvimento de negócios relacionados à Web WeChat
- transformjs se concentra em transformar CSS3 para ler e configurar uma biblioteca JS ultraleve, o que melhora muito a transformação programável de CSS3
- transformjs é altamente abstrato e não está vinculado a nenhuma estrutura de tempo, portanto, pode ser facilmente usado com qualquer tempo e com um mundo de quadro móvel.
- transformjs usa o matrix3d como saída final para o objeto DOM, ele tem aceleração de hardware e não perde o programável
- O transformjs tem uma API super fácil, um minuto para começar facilmente, dois minutos para incorporar um projeto de combate real
- transformjs estende a capacidade da própria transformação, certo! é originX, originY e originZ!
Comece a usá-lo:
Home Page :http://alloyteam.github.io/AlloyTouch/transformjs/
Github :https://github.com/AlloyTeam/AlloyTouch/tree/master/transformjs