Recentemente, comecei a usar o Font Awesome como um bom aprimoramento para substituir coisas como asteriscos, marcadores, etc. O método a seguir é um pouco hack-y, mas funciona bem em todos os navegadores. Isso é mais ou menos como usar uma técnica de “substituição de imagem” apenas com fontes.
Neste exemplo específico, estou usando o código Sass do FA 4.0 para substituir um asterisco que tem um <span class="required">.
// background of parent container is blue
.required {
color: blue;
&:before {
@extend .fa;
@extend .fa-asterisk;
color: darkblue;
}
}
// .ie conditional class for old versions
.ie .required {
color: #222;
&:before {
content: '';
}
}A parte importante é definir o .requiredatributo de cor da mesma forma que o plano de fundo do pai, para que não apareça visualmente. Então, para o IE antigo, você redefine a cor desse atributo e descarta a versão FA. É uma boa maneira de dar uma aparência um pouco melhor às coisas que você está marcando conforme necessário.
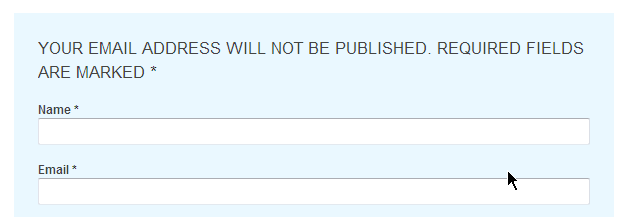
Essa é a aparência da técnica em um navegador moderno (Chrome, neste caso)
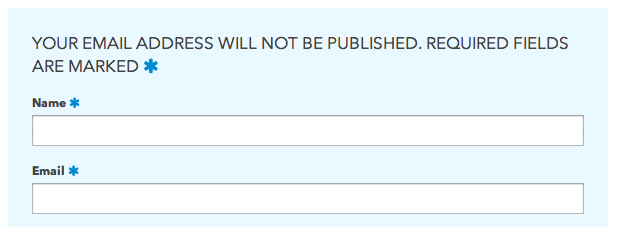
E é assim que o substituto se parece (IE8, neste caso)