Se você pesquisar na web como obter um iframe preto e branco do Google Maps, é surpreendente como é difícil encontrar uma boa resposta.
É por isso que estou compartilhando esta dica.
<iframe class="map" width="100%" height="100%" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps(...)"></iframe>
.map {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}Como você pode ver, é bastante simples, tudo o que você precisa fazer é adicionar um filtro css.
Aqui está um violino: https://jsfiddle.net/3a13gfk9/
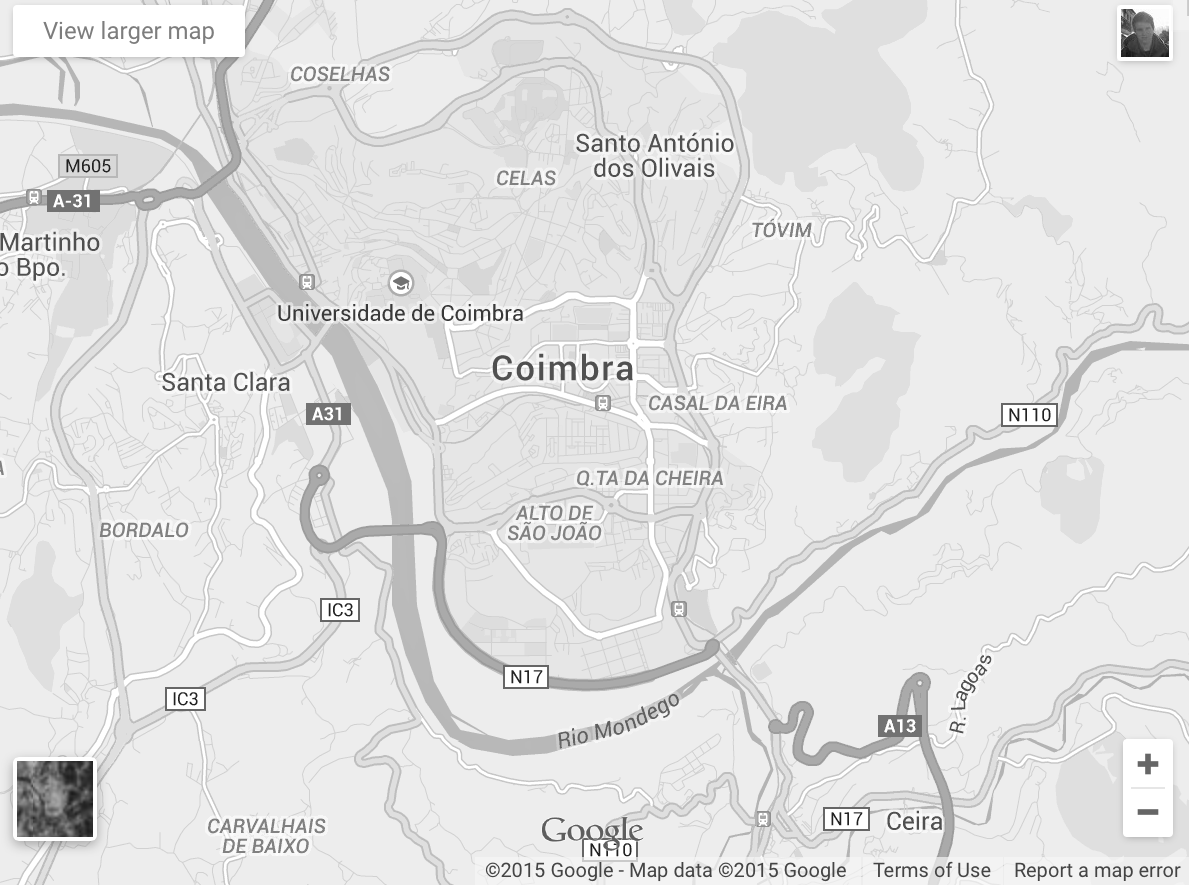
Aqui está o resultado: