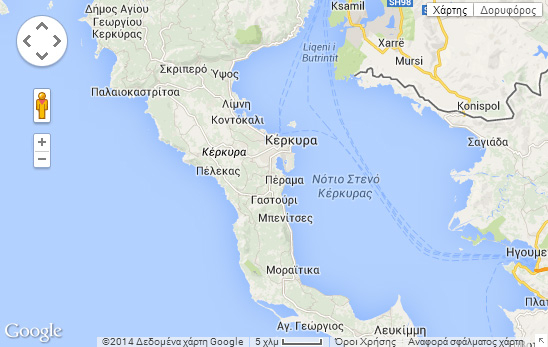
Estou usando o Foundation CSS Framework para construir meus temas WordPress, e quando gosto de inserir um mapa do Google no meu documento, obtenho um resultado com ícones danificados, como o seguinte:

Após uma longa pesquisa no console do navegador Chrome, descobri o que havia de errado com isso.
O hack que você deve aplicar para corrigir esse problema é o seguinte:
{map_css_selector} img
{
max-width : none;
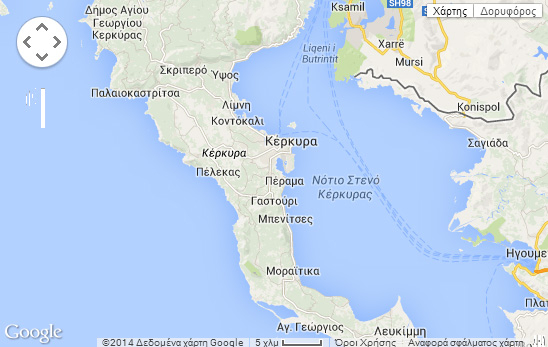
}e agora meu mapa se parece com o seguinte: