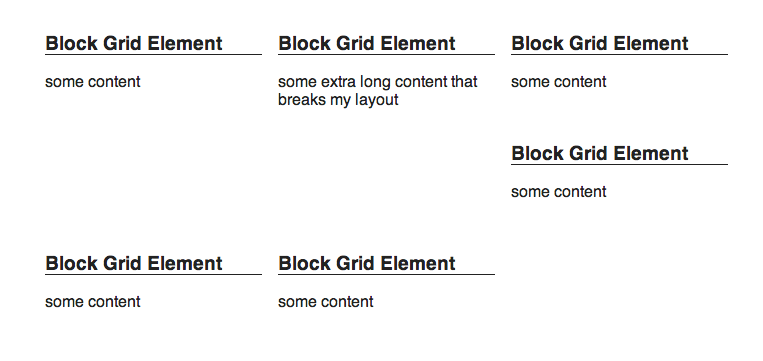
Em uma grade flutuante, basta um elemento de grade ligeiramente mais alto para quebrar todo o layout.

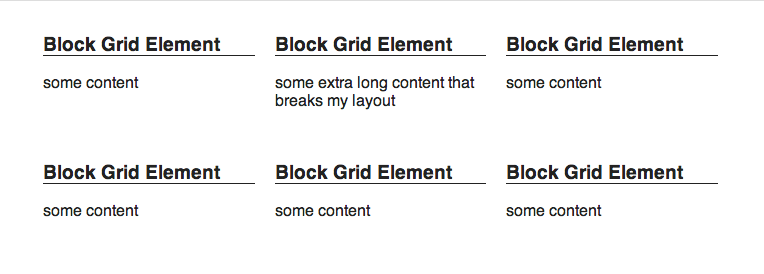
Se este não fosse um design responsivo, você poderia consertar a altura e encerrar o dia, mas quase tudo que eu construo hoje em dia é responsivo. É aqui que a correção do bloco embutido salva o dia:
/* Inline-Block Grid */ .grid-element { display: inline-block; vertical-align: top; /* line up the tops of the blocks */ width: 33%; /* NOTE */ }

NOTA: como o espaço em branco conta no bloco embutido, você terá que arredondar para baixo de 100% ou eliminar todos os espaços em branco entre os elementos em seu arquivo HTML. Eu tendo a escolher a primeira opção, pois muitas vezes não tenho controle total da marcação.
Bônus: sem necessidade de clearfix!