Fundo:
Estou movendo lentamente os ícones que usamos em nosso site para uma fonte. Se você não está familiarizado com isso, oferece várias vantagens, mas as duas principais, na minha opinião, são:
– Os ícones vetoriais ficam incríveis em telas de alta resolução
– Eles são extremamente pequenos, economizando largura de banda e solicitações de http.
O problema:
Muitos de nossos ícones utilizam várias cores para diferentes partes.

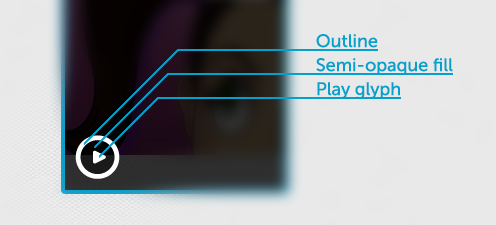
Esta imagem é um mau exemplo porque é toda branca e você não consegue ver o preto 30% transparente.
Uma solução:
Estou usando o programa Glyphs para construir nossa fonte de ícones. Está tudo bem, mas não sem peculiaridades. Ainda estou indeciso se essas “peculiaridades” fazem parte do aplicativo ou se não tenho ideia do que estou fazendo .
Caracteres de largura zero
Minha primeira ideia era usar caracteres de “largura zero”. Definir alguns dos caracteres com largura zero faz com que os caracteres a seguir sejam recolhidos em cima do primeiro. Usando vários desses caracteres de largura zero, você pode sobrepor alguns ícones complexos. Envolver cada um em um <i>permitiria estilizá-los facilmente com CSS.
<i class="outline">o</i>
<i class="fill">f</i>
<i class="play">p</i>Isso funciona. Na maior parte do tempo. Encontrei alguns problemas no Webkit (ainda não testei outros navegadores) onde, se você usar uma transição css, alguns dos personagens desaparecerão inexplicavelmente. Não sei ao certo, mas suspeito que seja puramente um problema de renderização; Pode ser corrigido no futuro.
Kerning negativo
Tentar contornar o bug de renderização e pensar que ter um caractere de largura zero era um hack que experimentei com kerning (o espaço entre os caracteres).
Para manter tudo o mais uniforme possível, cada caractere da fonte tem 1000 unidades de largura. Isso torna o redimensionamento mais previsível e a matemática mais simples.
Para cada caractere que é seguido por um caractere que deve se sobrepor, eu tenho esse caractere um kerning de -1000 unidades. Isso funcionou muito bem e também pode se livrar do bug do personagem que desaparece.
Infelizmente, depois de converter a fonte nos vários arquivos necessários para compatibilidade entre navegadores, parecia ter perdido qualquer kerning personalizado que eu adicionei.
Posição absoluta
Atualmente, estamos usando apenas os caracteres de largura zero quando são todos da mesma cor e opacidade. Para glifos que requerem várias cores ou opacidade, temos que usar position: absolute;para sobrepô-los manualmente.
Não é o ideal, mas funciona. Esperançosamente, no futuro, os problemas que observei serão resolvidos.