Esta pseudoclasse corresponde ao elemento ou elementos que são o enésimo filho de seu pai. Em outras palavras, ele seleciona os elementos de acordo com uma equação entre parênteses.
A seguir é um exemplo
ul li: enésima criança (3n + 3) {fundo: rosa;}
(A cor real do nosso rosa é: # e65768)
Aqui estamos selecionando cada terceiro item “li” dentro de qualquer “ul”, ou seja, o 3 °, 6 °, 9 °, etc. Mas a mágica está dentro dos parênteses. A equação no exemplo funcionaria da seguinte maneira, com o “n” começando em zero.
(3 x 0) + 3 = 3 = 3º Elemento <br/>
(3 x 1) + 3 = 6 = 6º Elemento <br/>
(3 x 2) + 3 = 9 = 9º Elemento <br/>
etc.
nth-child também aceita duas palavras-chave, ” even ” e ” odd “. Mesmo selecionando elementos ímpares 2, 4, 6, etc. Ímpar selecionando elementos ímpares 1, 3, 5, etc.
Aqui estão alguns outros exemplos:
Selecione todos, exceto os cinco primeiros (n + 6) <br/>
(0 + 6) = 6 = 6º Elemento <br/>
(1 + 6) = 7 = 7º Elemento <br/>
(2 + 6) = 8 = 8º Elemento <br/>
etc
Selecione os cinco primeiros (-n + 5) <br/>
(0 + 5) = 5 = 5º Elemento <br/>
(-1 + 5) = 4 = 4º Elemento <br/>
(-2 + 5) = 3 = 3º Elemento <br/>
(-3 + 5) = 2 = 2º Elemento <br/>
(-4 + 5) = 1 = 1º Elemento <br/>
etc
Selecione cada quarto elemento, começando no primeiro (4n + 1) <br/>
(4 (0) + 1) = 1 = 1º Elemento <br/>
(4 (1) + 1) = 5 = 5º Elemento <br />
(4 (2) + 1) = 9 = 9º Elemento <br/>
etc
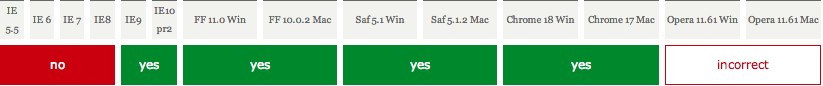
Compatibilidade do navegador

O Opera fica totalmente confuso no teste dinâmico.
Aqui está uma página do testador para brincar com as equações e ver os resultados.
testador enésimo filho
O testador foi construído por Chris Coyier e aqui você pode ler mais sobre a enésima pseudo classe.
Espero que ajude!
