
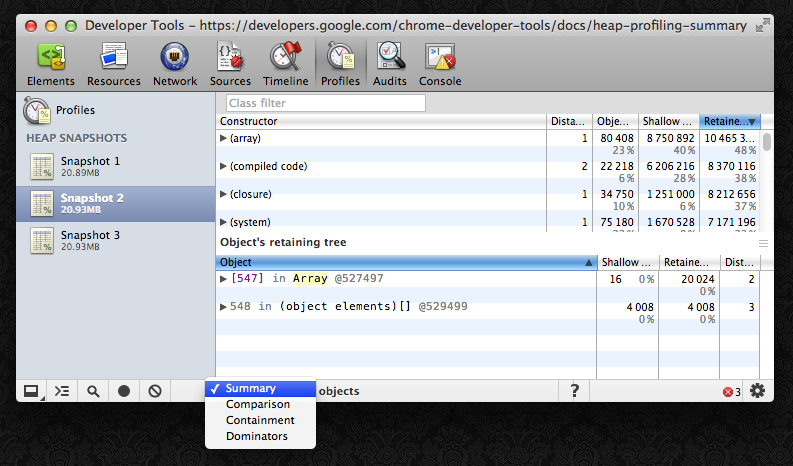
Ao clicar na guia Perfis, você obtém acesso a uma funcionalidade extremamente útil: Capturas instantâneas principais que definem a distribuição de memória entre objetos JavaScript e nós DOM.
Você pode mostrar o resumo do objeto alocado , usar a visualização de comparação para obter a diferença de alocação entre dois momentos no tempo, descobrir árvores DOM desanexadas , navegar na árvore de contenção de objetos (incluindo fechamentos) ou encontrar pontos de acumulação .
Para cada objeto perfilado, você também pode ver sua árvore de retenção, que é o que impede a coleta de lixo de desalocar o objeto.
Leia a documentação e explore 🙂