Como um desenvolvedor web front-end, saber como usar o bloco inline é essencial. Não apenas porque é um valor de propriedade CSS essencial, também é um daqueles canivetes suíços que você pode puxar de sua gaveta mágica. Mas a questão é: você sabe como evitar as armadilhas do “inline-block”?
Suporte Cross Browser
Infelizmente, o bloco inline NÃO é suportado no IE7 e inferior, bem como no FF 2 e inferior. A correção para ambos é bastante simples.
Para o IE, basta adicionar
zoom: 1;
*display: inline;O que isto significa? display: inlinediz ao IE para renderizar o elemento como um elemento embutido. Mas então você perguntaria, isso quebraria o layout e a margem e todas as propriedades relacionadas aos elementos de bloco?
Vamos dar uma olhada em zoom: 1. Os primeiros navegadores do IE tinham uma propriedade interessante chamada ‘hasLayout’. Elementos com essa propriedade ativada significam que o próprio elemento se transformaria em uma caixa e tentaria se renderizar. E hasLayout não está disponível como uma propriedade, mas em vez disso, o zoom está. Para obter mais informações, consulte http://haslayout.net/haslayout
A próxima linha trata de fazer com que o IE reconheça a propriedade de exibição corretamente. Aqui estou adicionando o * antes da propriedade para indicar que é um hack apenas para IE7 e versões anteriores.
Quanto ao Firefox, basta adicionar
display: -moz-inline-stack;trabalharia. Pilha embutida foi um recurso experimental que foi desenvolvido no Mozilla sem oficialmente adicionado ao Firefox. Mas, em suma, ele faz a mesma coisa que ‘inline-block’, apenas uma versão dev.
Divs de altura diferente
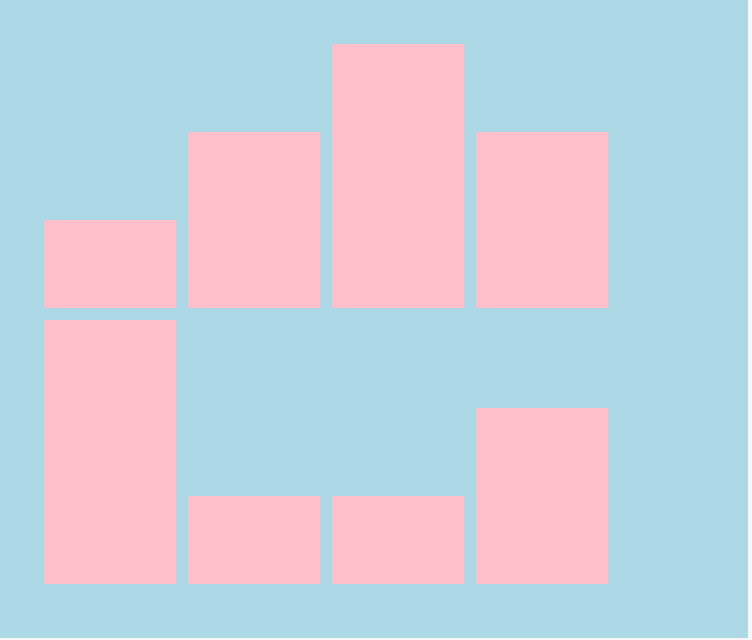
‘inline-block’ segue a propriedade ao definir sua distribuição vertical. Você pode ter encontrado esse problema aquivertical-align

Veja o exemplo JSBin http://jsbin.com/wafub/2/edit
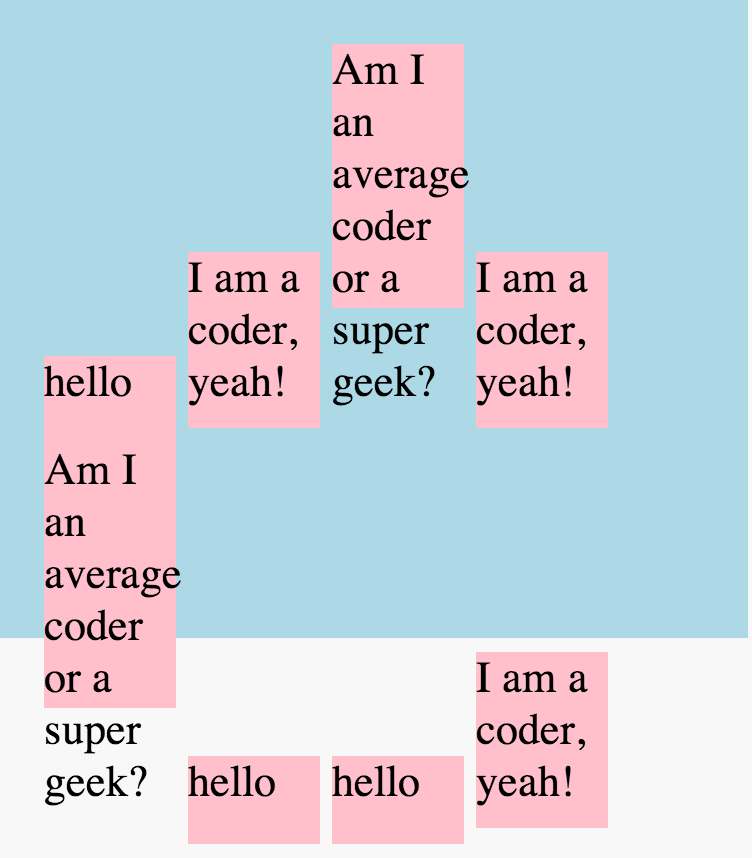
Onde os blocos são alinhados na parte inferior. Ou se os divs têm estouro de conteúdo, como

Veja o exemplo JSBin http://jsbin.com/wafub/4/edit
Por padrão, os divs do bloco embutido são alinhados verticalmente na parte inferior, se não estourarem. e verticalmente alinhados no meio, se estiverem. Se você gostaria de ter um alinhamento uniforme, você precisaria ter a propriedade definida com um valor uniforme para todos os divs.vertical-align
Espaço horizontal vazio entre divs
Como você deve ter notado no exemplo anterior, existem alguns espaçamentos entre os diferentes div; embora eu não tenha adicionado. Dê uma olhada neste exemplo http://jsbin.com/vatoh/2/edit
Você verá que mesmo sem margem e sem preenchimento nos blocos embutidos div, eles ainda têm um espaçamento estranho entre eles. Aqui está o porquê:
Uma quebra de linha é definida como um retorno de carro (), um avanço de linha () ou um par retorno de carro / avanço de linha. Todas as quebras de linha constituem um espaço em branco.
De http://www.w3.org/TR/html401/struct/text.html#line-breaks
Em outras palavras, quando você tem um espaço em branco entre esses elementos, você verá a largura de um único caractere.
Portanto, a maneira mais fácil de consertar é colocar os divs na mesma linha. Você também pode usar comentários HTML entre os divblocos para ignorar o espaçamento. Muitos navegadores Android têm o problema em que 0 não renderiza o elemento (graças ao comentário de @stowball ).font-size
Mas e se você não tiver controle sobre o HTML ou se incomodar ter que examinar todos os arquivos apenas para ter certeza de que foram removidos? (e torna incrivelmente difícil para as pessoas lerem seu código-fonte).
Aqui está uma correção, fazendo com que o contêiner pai tenha e redefinindo o tamanho da fonte no próprio elemento dessa forma.font-size: 0;