Olá pessoal. Presumo que a maioria de vocês já usou ou experimentou gradientes em CSS3.
Quero mostrar a você um pequeno truque, como fazer um gradiente que seja relevante para fazer gradientes múltiplos, sem a necessidade de reescrever.

Em um de meus projetos, percebi que a maior parte do gradiente é quase igual. todas elas onde com uma cor que fica mais escura ou mais clara delas mesmas, e eu achei bobo fazer cada cor um novo gradiente. Em vez disso, podemos fazer um gradiente que usaremos para todos os “gradientes”.
Como é feito, vamos começar!
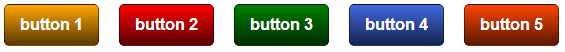
Fiz botões comuns no HTML e dei a eles um nome de classe comum e um nome de classe específico e alguns estilos para decorar o botão.
HTML
<a class="button button1">button 1</a>
<a class="button button2">button 2</a>
<a class="button button3">button 3</a>
<a class="button button4">button 4</a>
<a class="button button5">button 5</a>CSS
.button{
float:left;
height:40px;
line-height:40px;
margin-right:20px;
padding:0 15px;
color:#fff;
font-weight:bold;
font-size:16px;
font-family:arial;
background-color:#555;
border-radius:5px; border:solid 1px rgba(0,0,0,0.5);
}Eu dei a cada botão uma cor única (cor de fundo regular).
CSS
.button1{background-color:orange;}
.button2{background-color:red;}
.button3{background-color:green;}
.button4{background-color:RoyalBlue;}
.button5{background-color:OrangeRed;}Agora, transformar todos eles em gradientes é muito fácil. Em vez de usar cores completas para o gradiente, como vermelho e vermelho escuro, usei gradiente com cor de fundo de preto com opacidade de 0% até a cor de fundo preto com opacidade de 65%.
Eu adicionei este gradiente com transparência à classe de botão comum.
** CSS **
.button{
background-image: linear-gradient(rgba(0,0,0,0) 0%, rgba(0,0,0,0.65) 100%);
}Sim! fizemos vários gradientes visuais usando apenas um gradiente no CSS!
Agora, se você quiser ter estilos de flutuação, basta inverter a cor dos gradientes, assim:
** CSS **
.button:hover{
background-image: linear-gradient(rgba(0,0,0,0.65) 0%,rgba(0,0,0,0) 100%); /* W3C */
}É isso, aproveite!
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.