Muitas vezes me encontro na necessidade de lidar com palavras longas que fazem o texto estourar seu contêiner, especialmente quando estou trabalhando com interface do usuário para aplicativos da web que precisam ser localizados em outros idiomas (na Alemanha, por exemplo, eles têm algum palavras).
Existem algumas maneiras de superar esse problema: obviamente, se o layout permitir, abra espaço para a palavra grande, diminua a fonte, tente reduzir o espaçamento entre letras etc.
Em alguns casos, no entanto, essas podem não ser opções, mas você pode estar disposto a tentar e fazer algo mais bonito do que um simples e cruel overflow: hidden
Exemplo:
<div class="some-small-div">
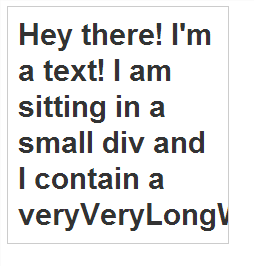
Hey there! I'm a text! I am sitting in a small div and I contain a veryVeryLongWord!
</div>
.some-small-div {
width: 200px;
padding: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
se você tem espaço para fazer o texto crescer verticalmente e não se importa em truncar a palavra longa, pode ser o caso da propriedade supercompatível (que em breve será substituída pela propriedade)word-wrapoverflow-wrap
Aqui está um artigo interessante que cobre o tópico de quebra de linha extensivamente: Quebra de palavras em impressionanteweb.com
.some-small-div {
[...]
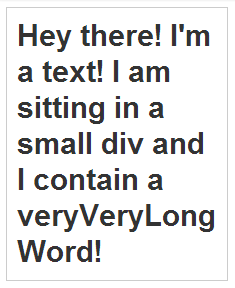
word-wrap: break-word;
}Este é o resultado:

O surpreendente é que a propriedade faz parte do CSS desde sempre e é até compatível com IE5 (!)word-wrap
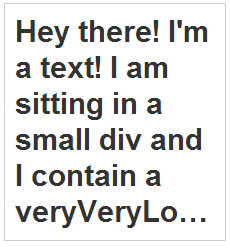
Outra abordagem mais refinada, se a palavra que você está truncando não tiver um significado crítico para seu aplicativo, é aplicar a propriedade que truncará graciosamente sua temida palavra longa com reticências bonitas. Esta técnica é especialmente útil quando você tem um contêiner com dimensões fixas estritas.text-overflow: ellipsis
.some-small-div {
[...]
text-overflow: ellipsis;
}
Mais sobre reticências em html5hub