Muitas pessoas tentam centralizar o elemento como uma caixa modal em posição absoluta / fixa no centro da página apenas via CSS e falham, então tentam fazer isso com JS (segundo erro).
Nesta dica, mostrarei como centralizar a caixa modal sem usar JavaScript.
O truque é bastante simples, em vez de usar apenas um elemento de invólucro, use dois elementos.
HTML
<div class="popup">
<div class="wrapper">
some content
</div>
</div>CSS
.popup{
position:fixed;
left:50%;
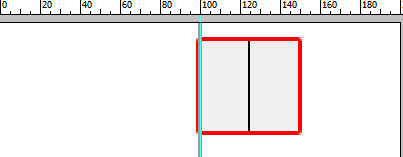
}Este CSS centralizará o elemento do lado esquerdo no centro da janela.
Mas queremos que a caixa modal centralize a janela de acordo com o meio do elemento.

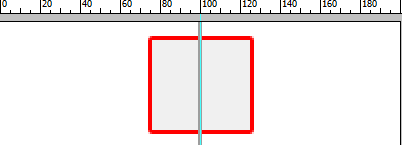
E agora vem o truque, porque temos dois invólucros para o pop-up, podemos manipular o div interno e diremos a ele para ir para a esquerda -50% relativo e, como está em um contêiner, ele moverá apenas metade de seu tamanho para o esquerda. E é assim que centralizamos a caixa modal.
Adicionar CSS
.popup .wrapper{
position:relative;
left:-50%;
} 
É isso que centralizamos o elemento na horizontal!
EXEMPLO AO VIVO:
Link
Aproveitar!
Se gostou desta dica, terei todo o gosto em receber o seu LIKE. Você pode me seguir e endossar minhas habilidades.