No momento, os dispositivos móveis melhoraram tanto que suas resoluções de tela são semelhantes e às vezes até melhores do que as resoluções de tela de desktop.
Por exemplo, o Galaxy S4 da Samsung tem 1080X1920 pixels – tela Full HD!
Mas no design responsivo verificamos a resolução e precisamos ajustar de acordo com a resolução e se você tentar adicionar media query, digamos min-width de 1000px e verificar no Samsung Galaxy S4, você verá que nada aconteceu.
A razão para isso é que a tela de alta densidade móvel tem dois aspectos de pixels.
Resolução real <br>
A primeira resolução é a resolução real de fábrica, é principalmente para vídeos e imagens. no Samsung galaxy S4 a resolução real é 1080X1920 .
Resolução CSS <br>
A segunda resolução é para o navegador. e para nós, desenvolvedores, isso significa que precisamos agir de forma diferente e não de acordo com a resolução real da tela. no Samsung Galaxy S4, a resolução CSS é 360X640 .
Resolução do Samsung Galaxy S4: <br>
Resolução real: 1080X1920 <br>
Resolução CSS: 360X640 <br>
Como adquirir resolução CSS ?
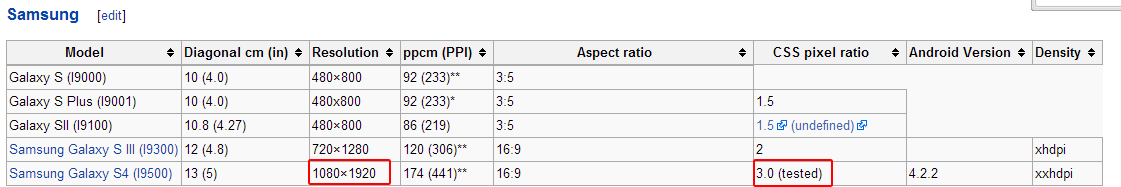
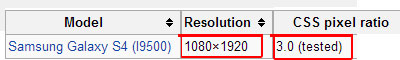
Na Wikipedia você tem todas as tabelas de resolução de dispositivos móveis (tablet e dispositivos móveis).
http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density


O cálculo é muito fácil, você só precisa dividir a tela de pixels no número de proporção de pixels CSS, assim:
1080/3 = 360px (retrato – largura)
1920/3 – 640px (retrato – altura)
É isso aí! Temos a resolução CSS do Samsung Galaxy S4 – 360X640 pixels.
Aproveitar!
Se gostou desta dica, terei todo o gosto em receber o seu LIKE. Você pode me seguir e endossar minhas habilidades.