Todo mundo sabe que é impossível mudar o estilo dentro do Iframes.
Mas existe um pequeno truque que pode alterar a aparência do iframe de fora.
Filtros CSS, existem há muito tempo em CSS, eles podem fazer manipulação de cores.
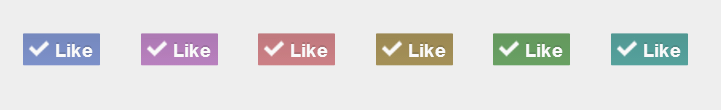
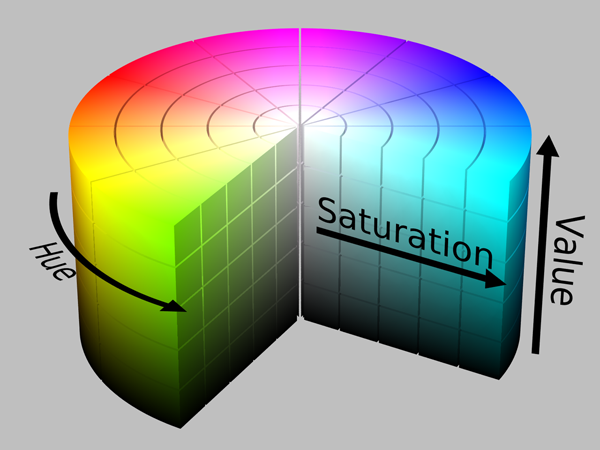
Um dos filtros é o matiz . O matiz é 360deg na placa de cores, e podemos manipular a cor alterando os graus de matiz.

O truque : os filtros funcionam em qualquer elemento que desejamos, incluindo Iframes !
Como funciona?
HTML
<div class="like-button">
<iframe src="//www.facebook.com/plugins/like.php"></iframe>
</div>A cor padrão do botão curtir do Facebook é azul e, para alterar a cor, vamos alterar o grau de matiz da cor.
Por exemplo
CSS
.like-button{filter:hue-rotate(60deg);} /*will make it purple*/Observe : que a cor que você obtém depende da cor real que você tem.
Apoio, suporte:
Chrome, Safari, Android (a partir de 4.4).
O Firefox oferece suporte apenas ao filtro SVG.
IE – não tem suporte para isso.
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.