Me inspirei muito no post do Jose . Obrigado.
Eu os personalize para que pareçam legíveis e agradáveis.

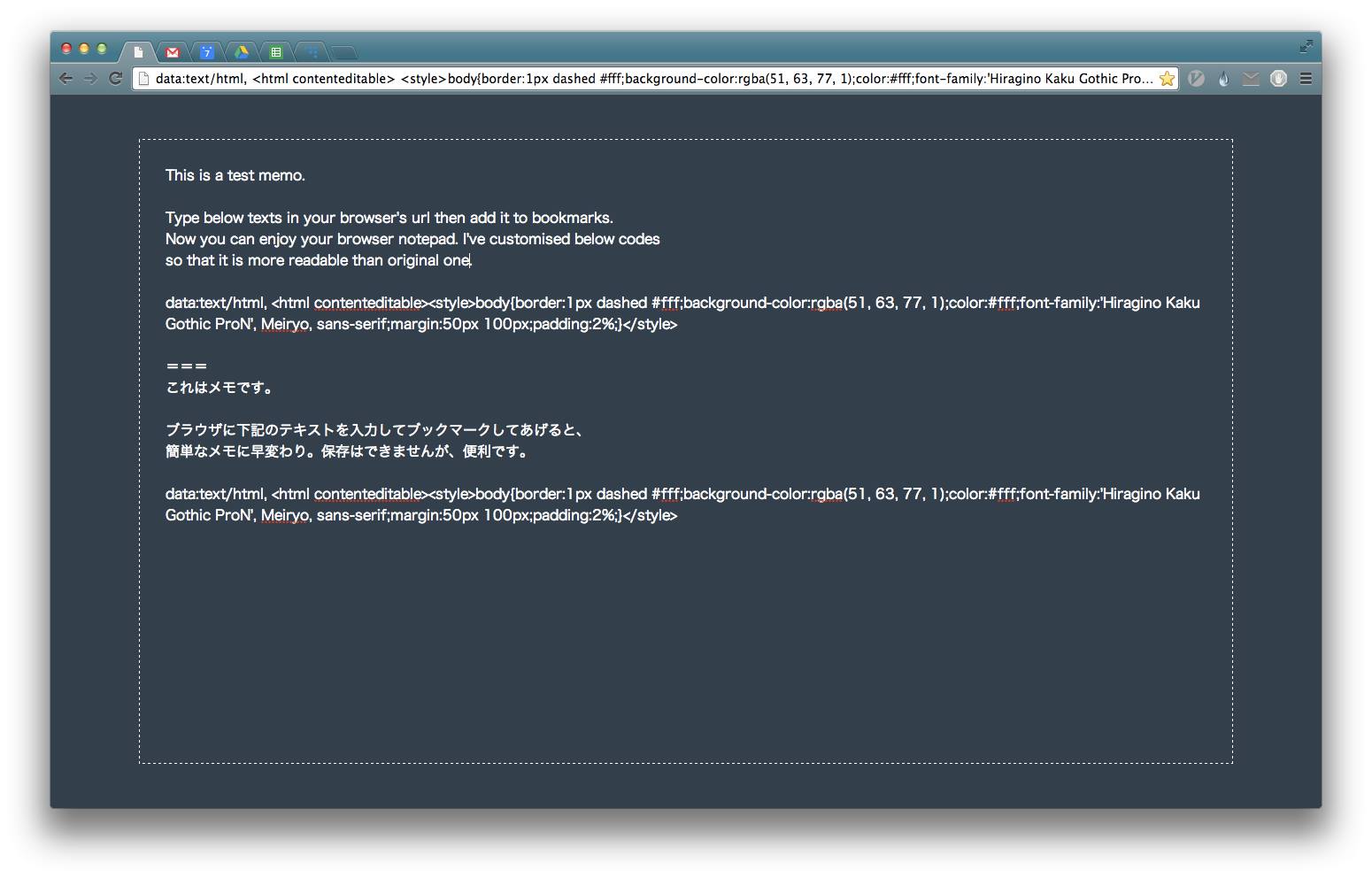
Este é um bloco de notas simples do navegador.
Digite os textos abaixo na url do seu navegador e adicione-os aos favoritos.
Agora você pode aproveitar o bloco de notas do seu navegador. Eu personalize os códigos abaixo
para que sejam mais legíveis do que o original.
data:text/html, <html contenteditable><style>body{border:1px dashed #fff;background-color:rgba(51, 63, 77, 1);color:#fff;font-family:'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;margin:50px 100px;padding:2%;}</style>===
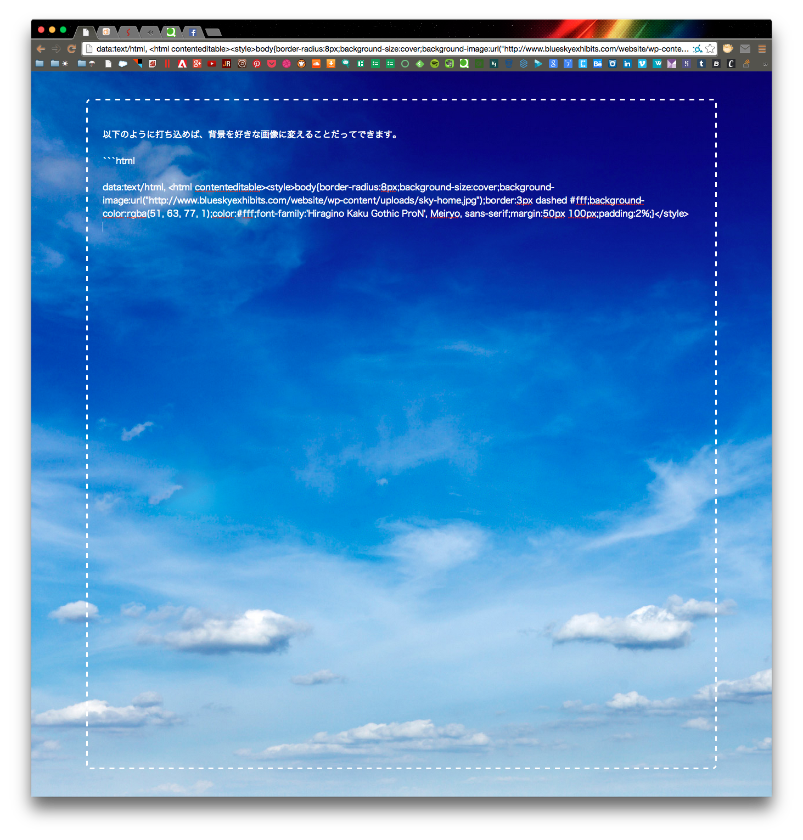
Eu configurei a imagem de fundo.
data:text/html, <html contenteditable><style>body{border-radius:8px;background-size:cover;background-image:url("http://www.blueskyexhibits.com/website/wp-content/uploads/sky-home.jpg");border:3px dashed #fff;background-color:rgba(51, 63, 77, 1);color:#fff;font-family:'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;margin:50px 100px;padding:2%;}</style>
===
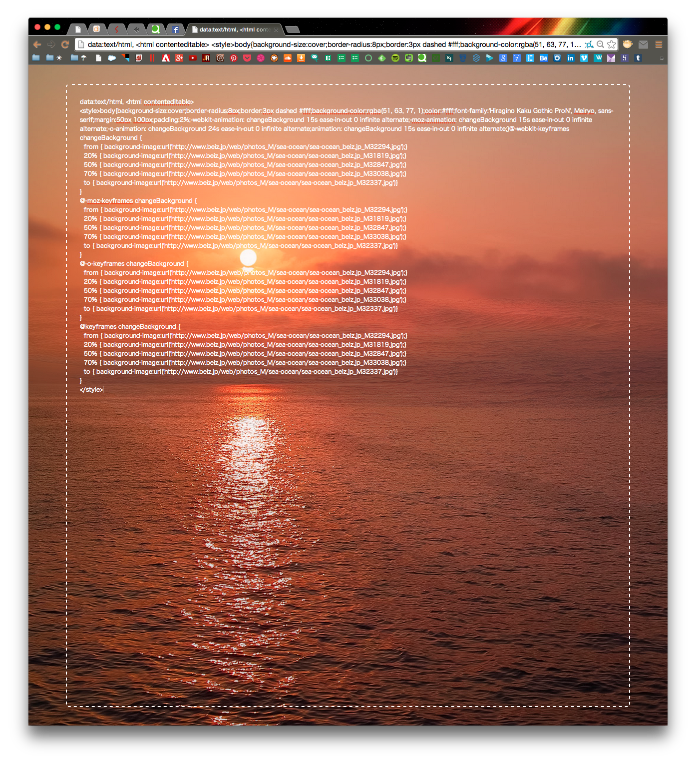
Você pode adicionar apresentações de slides com propriedade de animação.
data:text/html, <html contenteditable>
<style>body{background-size:cover;border-radius:8px;border:3px dashed #fff;background-color:rgba(51, 63, 77, 1);color:#fff;font-family:'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;margin:50px 100px;padding:2%;-webkit-animation: changeBackground 15s ease-in-out 0 infinite alternate;-moz-animation: changeBackground 15s ease-in-out 0 infinite alternate;-o-animation: changeBackground 24s ease-in-out 0 infinite alternate;animation: changeBackground 15s ease-in-out 0 infinite alternate;}@-webkit-keyframes changeBackground {
from { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32294.jpg');}
20% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M31819.jpg');}
50% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32847.jpg');}
70% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M33038.jpg');}
to { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32337.jpg')}
}
@-moz-keyframes changeBackground {
from { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32294.jpg');}
20% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M31819.jpg');}
50% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32847.jpg');}
70% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M33038.jpg');}
to { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32337.jpg')}
}
@-o-keyframes changeBackground {
from { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32294.jpg');}
20% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M31819.jpg');}
50% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32847.jpg');}
70% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M33038.jpg');}
to { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32337.jpg')}
}
@keyframes changeBackground {
from { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32294.jpg');}
20% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M31819.jpg');}
50% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32847.jpg');}
70% { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M33038.jpg');}
to { background-image:url('http://www.beiz.jp/web/photos_M/sea-ocean/sea-ocean_beiz.jp_M32337.jpg')}
}
</style>