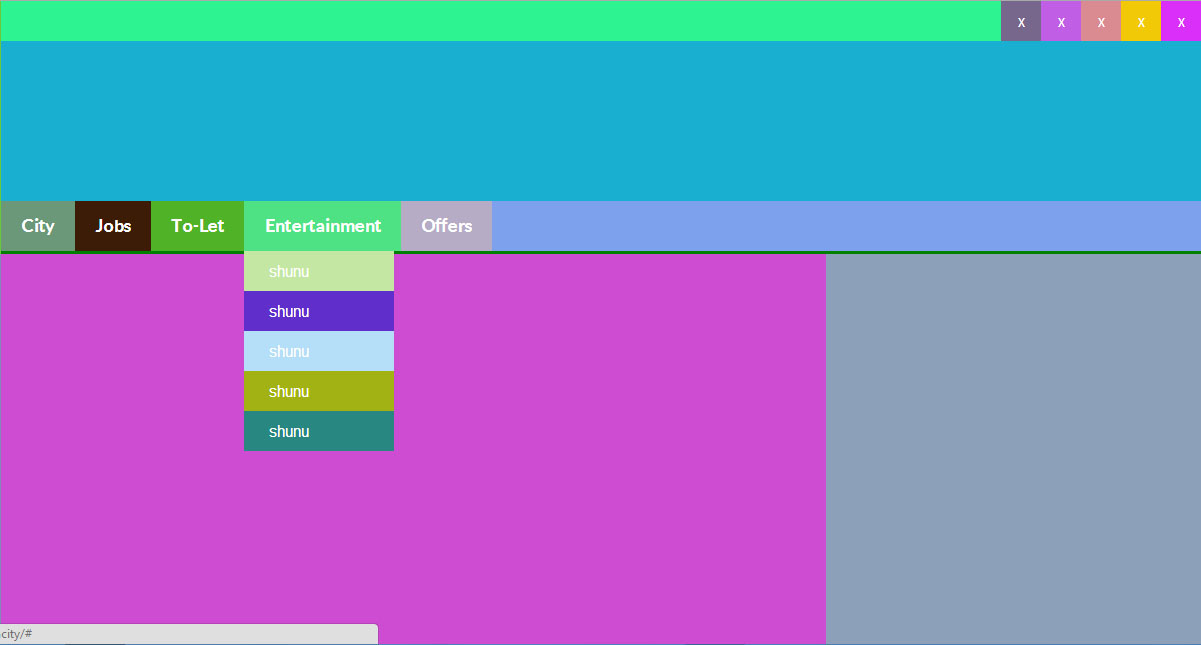
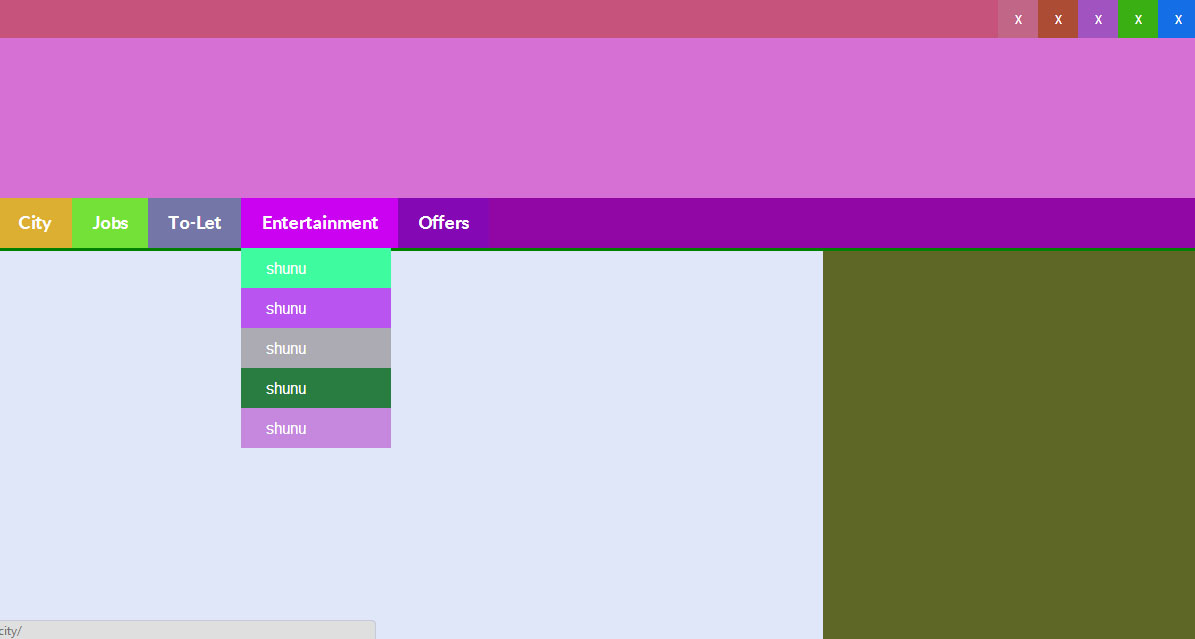
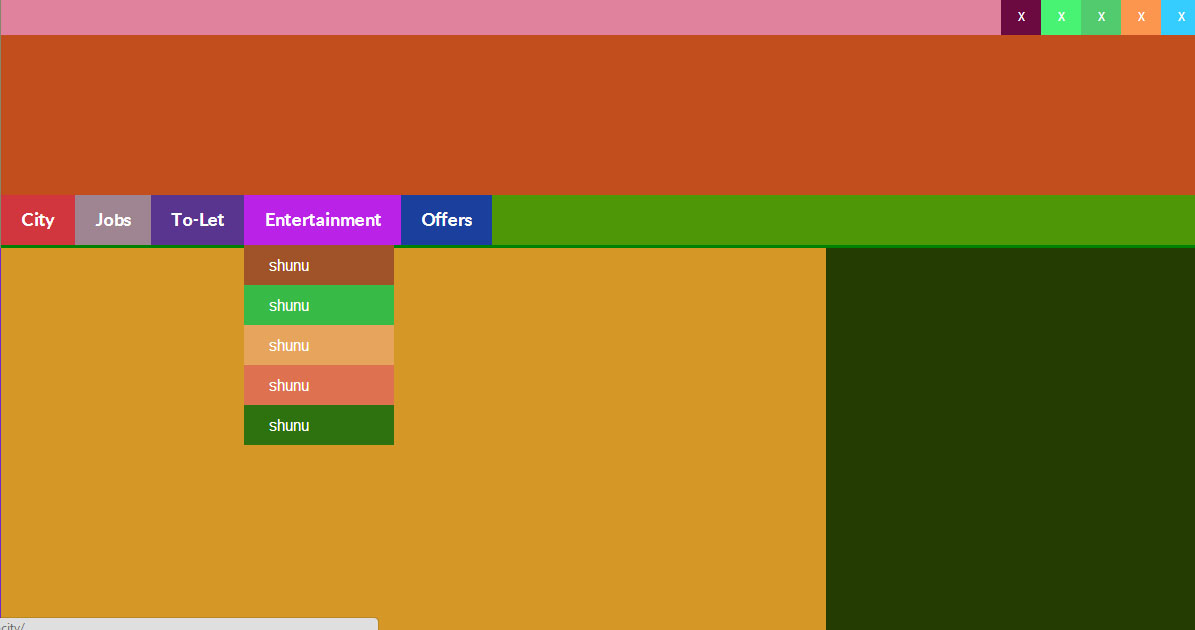
Você já travou ao atribuir cores rapidamente aos elementos de layout para fins de teste?
O que quero dizer é que não é para sua saída final, você só precisa colorir diferentes caixas de seu layout para que possa ter certeza de que seu layout está realmente funcionando. Até algum tempo antes, eu pintava minhas caixas de layout manualmente, uma por uma … era feio. realmente. Além disso, quando eu acabei com as cores comuns e comecei a atribuir códigos de cores hexadecimais, na maioria das vezes as caixas adjacentes ficam quase da mesma cor, estragando a aparência (sim, eu também me importo com a aparência do meu arame).
Agora que o problema está claro, aqui está o que eu inventei …
$('*').each(function(){
var color = '#'+Math.floor(Math.random()*16777215).toString(16);
$(this).css({backgroundColor:color}); });Estou muito feliz com os resultados 🙂 e se em algum momento não funcionar, basta pressionar F5 uma ou duas vezes.



Obviamente, a chave aqui é a linha rápida do gerador de cores aleatórias
‘#’ + Math.floor (Math.random () * 16777215) .toString (16);
Obrigado a Paul Irish por compartilhar este artigo
http://www.paulirish.com/2009/random-hex-color-code-snippets/