Aqui, vou demonstrar como alterar a cor do ícone em um aplicativo do Windows Phone de acordo com o sotaque do telefone.
Normalmente imagens PNG são usadas para ícones. Como alternativa, o XAML para essas imagens pode ser usado para torná-las mais flexíveis. Aqui está um exemplo de como isso pode ser feito usando Metro Studio 2 da Syncfusion.
Ferramentas necessárias:
1. Windows Phone 8 SDK
2. Metro Studio 2 ( http://www.syncfusion.com/downloads/metrostudio )
Metro Studio Contém vários ícones de estilo metro habilitados para personalização.
Aqui está o que devemos fazer:
Crie um novo ícone no Metro Studio 2 (faça o download no link acima).
![]()
Metro Studio possui um grande número de ícones distribuídos em muitas categorias. Aqui, vou selecionar o primeiro ícone: Adicionar-Novo e clicar no ícone Editar como mostrado.
![]()
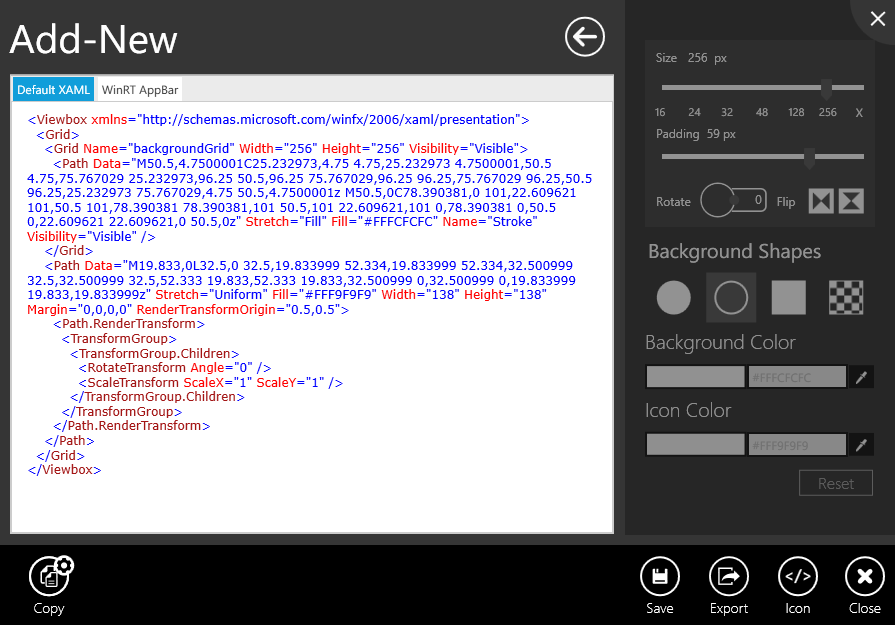
Na tela de edição, personalize seu ícone e selecione a opção XAML na parte inferior direita das janelas.

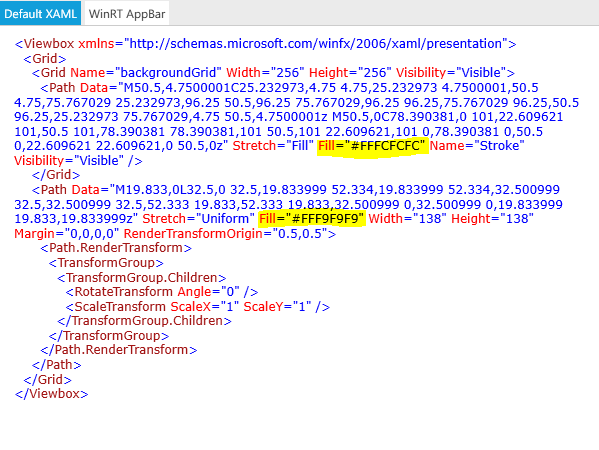
Mostra o código XAML do seu ícone. Copie e cole na solução do Windows Phone. Substitua a tag <Image /> em sua solução WP (que você estava usando anteriormente para seu ícone) por este código e encontre o atributo “Preencher” na tag <Path /> e substitua seu valor por {StaticResource PhoneAccentBrush}

Deve ser parecido com isto:
<Path Fill = {StaticResource PhoneAccentBrush} />
E está feito, agora você tem ícones mudando dinamicamente de acordo com a cor de destaque / tema do telefone.
Espero que ajude.