O Grunt é incrível , mas ao desenvolver no Windows, descobri que minhas tarefas grunt demoravam um pouco ao trabalhar com um pré-processador CSS e um relógio grunt.
De acordo com a página do Github , a nospawnopção pode ajudar a acelerar as coisas, mas pode estar sujeita a compilações incorretas. Este último não tem sido um problema para mais de 500 compilações.
Na ponta: Em seus gruntfile.js, onde declararam o seu objeto relógio, acrescentar o seguinte: nospawn: true. É isso, um arquivo de configuração de amostra e a tela antes e depois está abaixo. Grunhindo feliz.
Exemplo:watch: { options: { nospawn: true, livereload: true }, css: {
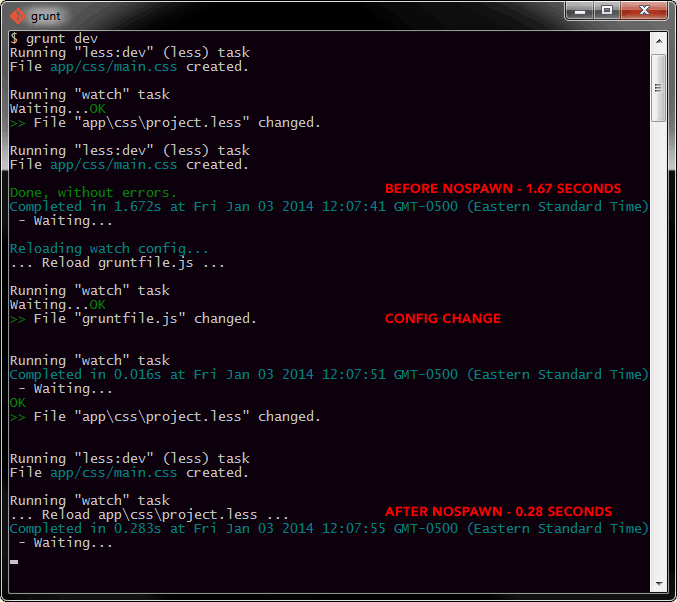
Antes e depois: