Com a tecnologia atual, quase qualquer pessoa pode fazer um site decente. Está ficando mais fácil, melhor e mais rápido a cada dia. O problema é a falta de comunicação livre e de qualidade entre web designers, desenvolvedores e clientes. Se você acha que tudo que você precisa fazer é carregar o projeto em um servidor de desenvolvimento ou enviar os designs por e-mail … Damos as boas-vindas ao mundo da frustração e atrasos!
A dor de cabeça
Normalmente é assim: o cliente identifica um problema no site ou no layout do design e faz uma captura de tela. Para apontar o problema, eles precisam usar algo como o Microsoft Paint – abra e salve a captura de tela lá. Observe a área do problema, crie um nome e salve novamente. Abra o Gmail, anexe-o a um e-mail, escreva uma explicação e finalmente envie toda a colcha de retalhos para você (espero que apenas uma vez).
Clientes mais experientes em tecnologia, ou aqueles que são intimidados por suas agências na web, usarão o clip2net ou ferramentas semelhantes. Isso já é uma melhoria, mas a anos-luz da perfeição – ainda preciso escrever e-mails, rastrear tarefas e acompanhá-las. Então, os e-mails de clientes às vezes são perdidos ou descartados misteriosamente. No entanto, no final do dia, sempre depende de você se envolver de alguma forma com o cliente.
As ferramentas de gerenciamento de projetos de software ajudam, mas são muito complicadas para usar com os clientes. Além disso, você ainda precisa criar arte moderna em cima das capturas de tela. Resumindo a história – ninguém nunca se ofereceu para rastrear e coordenar as revisões de design ou protótipos. Algo precisava mudar.
A solução
Se houver um problema – devemos ser capazes de hackear uma solução! Por que não criar um serviço fácil de usar para clientes ou qualquer membro da equipe? Então, você poderia simplesmente deixar comentários e rastrear bugs diretamente no site enquanto usa o navegador de sua preferência?
Precisamos de algo que ofereça flexibilidade para marcar um problema em qualquer lugar do site.
Compare e comente a gama de imagens de design – maquetes, wireframes, layouts, etc.
Permitiria que as pessoas soubessem sobre um problema em tempo real para que pudesse ser resolvido imediatamente.
Capacidade de rastrear feedback e problemas para toda a equipe do projeto.
Revise e gerencie problemas diretamente no site.
Painel acessível com todas as questões e comentários.
Detalhes técnicos como versão do navegador, resolução e sistema operacional retirados automaticamente.
Todas as informações listadas de forma clara, fáceis de encontrar e compartilhar com os colegas.
Um recurso para continuar recebendo feedback dos visitantes do site, assim que estiver no ar.
Integrado a PM, CMS e outras ferramentas de desenvolvimento ou design da web.
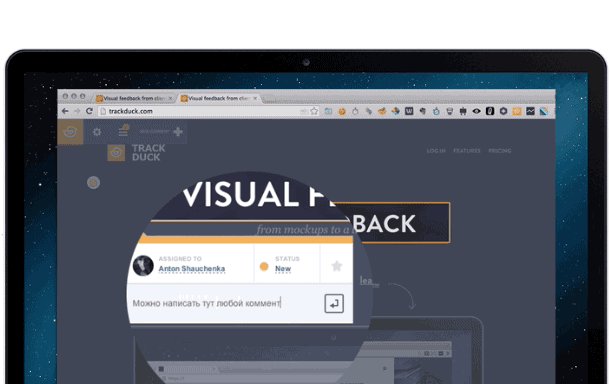
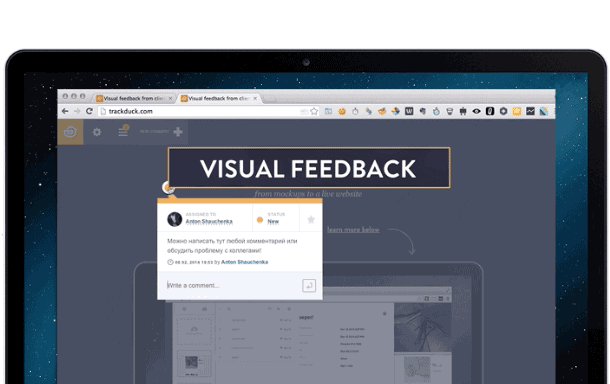
Capture instantâneos do lado do cliente, envie-os e comente todos os detalhes técnicos:
The Inception
É por isso que começamos o TrackDuck – nossa startup recém-formada com base na Europa Oriental. Estamos trabalhando em uma ferramenta de feedback visual para web design e desenvolvimento com o objetivo de resolver nossos próprios problemas. O projeto nasceu há 11 meses no hackathon Garage48 em Minsk, Bielo-Rússia. Tivemos nossa parcela de lidar com as peculiaridades do feedback do cliente – a experiência de trabalho de nossa equipe na indústria da web totaliza mais de 56 anos. Assim, a tarefa aparentemente simples de obter feedback dos clientes é bem conhecida por nós.
O primeiro protótipo apareceu após apenas 48 horas com cafeína no hackathon. Era lento e cheio de bugs, mas nos ajudou a obter a primeira validação de clientes em potencial – 4 agências da web no mesmo fim de semana. Ficamos super entusiasmados por ganhar o prêmio de melhor aplicativo B2B no hackathon e, em seguida, convidados para o acelerador Startup Sauna na Finlândia. Desde então, saímos com prêmios em 12 dos 14 concursos em que participamos. Em duas ocasiões, reescrevemos completamente o produto do zero. Fez inúmeros pilotos com freelancers e agências da web do norte da Europa ao sul da Ásia.
Ainda está longe de terminar, mas as críticas e comentários positivos diários dos clientes mostram que estamos no caminho certo. O TrackDuck é instalado no site com uma única linha de código, como o Google Analytics. Não consegue acessar o código? Não se preocupe, temos extensões para Chrome e Firefox prontas (também um bookmarklet para casos especiais). Você pode relatar um bug ou falha de design em qualquer lugar do site com poucos cliques. Problemas e comentários são sincronizados em tempo real no site e no painel do TrackDuck.
Um instantâneo da área da página marcada (feito do lado do cliente), estará disponível com todos os detalhes técnicos em um painel de controle conveniente. Finalmente, este TrackDuck se integrará a outros serviços. Dados e ações sincronizam entre projetos no TrackDuck e Basecamp (escolha esta opção em Configurações). Ferramentas para gerenciamento de projetos como Jira, Trello e os populares sistemas de gerenciamento de conteúdo WordPress, ImpressPages etc chegarão em breve.
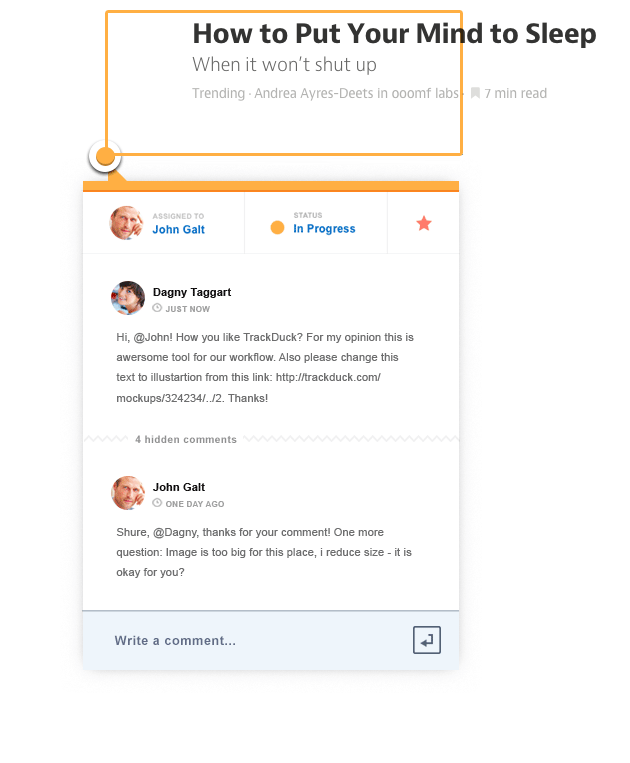
É assim que imaginamos o serviço perfeito que estamos trazendo para a realidade. Hoje, já estamos usando nossa própria ferramenta para fazer melhorias no site TrackDuck:
Agradecemos o feedback de todos sobre o produto e agradecemos todos os comentários. Assim, convidamos você a testar o TrackDuck . Você pode configurar seu primeiro projeto de forma totalmente gratuita.