Olá a todos, Quero compartilhar com vocês um pequeno truque que fará com que seus botões HTML se pareçam com botões 3D.
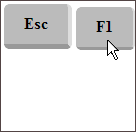
Neste protocolo faremos este exemplo : Botão 3D usando apenas CSS
Uma das coisas boas com as bordas é que você não precisa usar todas as suas partes (superior, direita, inferior, esquerda). Você pode dar largura e cor diferentes para as bordas direita e inferior do mesmo elemento e isso criará uma boa manipulação dos botões 3D.

Vamos começar!
Primeiro fará botão regular
HTML
<a class="button">
Esc
</a>CSS
.button{
float:left;
margin-right:2px;
background-color: #bbb;
height: 40px;
line-height: 40px;
padding: 0 20px;
font-weight: bold;
border: solid 5px #000;
}Agora, podemos obter larguras e cores diferentes para cada lado da borda.
Em seguida, adicionarei background-clip: padding-box; isso tornará a cor de fundo apenas no preenchimento e no conteúdo e adicionarei o raio da borda para tornar o botão mais suave.
CSS
.button{
/**ADD this**/
border-width: 0 4px 5px 0;
border-radius: 5px;
border-color: transparent #ddd #999 transparent;
background-clip: padding-box;
}Sim! Fizemos um botão 3D usando apenas bordas CSS!
Agora, se você quiser que seja clicável (: hover), você só precisa adicionar : estilos hover . Nós adicionamos estilos que irão alterar a largura das bordas para algo como a metade do tamanho para fazer o efeito de clique. Ao lado irá adicionar pouca manipulação de posições com posição relativa e margem direita (resolve o movimento dos botões que estão próximos).
CSS
.button:hover{
border-width: 0 2px 3px 0;
margin-right: 4px;
position: relative;
left: 2px;
top: 3px;
}É isso, criamos “botão do teclado”, Aproveite!
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.