Olá pessoal. Presumo que a maioria de vocês já usou ou experimentou a posição de fundo.
Introdução
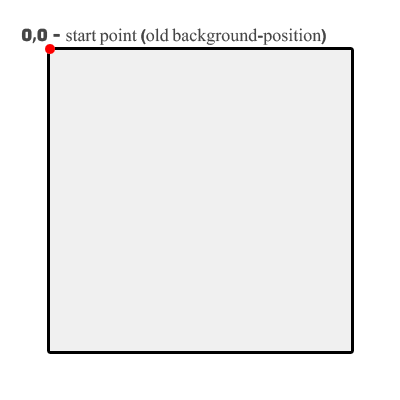
na posição de fundo antes de css3, você define a posição do canto superior esquerdo do elemento.
Por exemplo:
div{background-position:20px 40px;/*20px from left & 20px from top*/}O problema é que não é possível determinar a posição exata de outro ponto, por exemplo de baixo / direito, só posso começar do topo esquerdo!
Podemos escrever: background-position: right bottom; e podemos escrever: background position: 70% / from left / 80% / from top / ;,
mas não podemos escrever 20px da direita e 20px da parte inferior.

Diga Olá para a nova posição de fundo
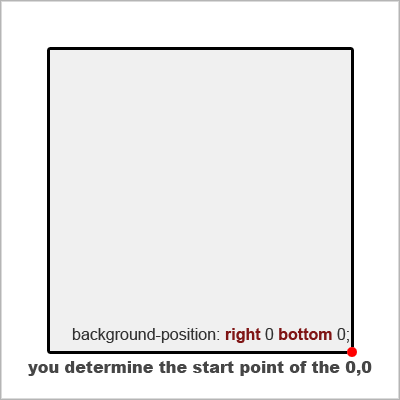
Para resolver este problema, o CSS3 nos fornece a opção de determinar por onde começar o posicionamento e assim determinar qual será o ponto 0,0.

Como funciona?
Em vez de escrever apenas 2 valores (ponto horizontal e vertical do topo esquerdo), podemos agora com css3 escrever o início da posição horizontal e vertical, como parte inferior direita + o valor do ponto inicial.
Vamos criar um exemplo:
Primeiro, crie um div vazio com alguns estilos:
HTML
<div class="box">
</div> CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}Agora vamos adicionar uma imagem de fundo com tamanho de fundo fixo (novo recurso em CSS3).
.box{
background:url(images/image.jpg) no-repeat;
background-size:150px 150px;
}E, finalmente, adicionaremos a nova posição de fundo .
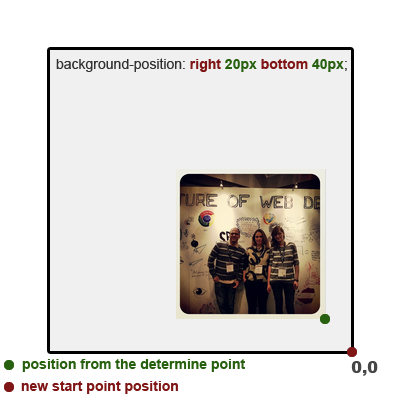
Primeiro definimos o ponto de partida horizontal, por exemplo: à direita e depois podemos definir a distância que queremos dessa posição, por exemplo 20px.
Em segundo lugar, definimos o ponto inicial vertical, por exemplo: fundo e depois definimos a distância que queremos dessa posição, por exemplo 40px.
** CSS nova posição de fundo **
.box{ background-position :right 20px bottom 40px;}Isto é o que obterá:

Sim! Conseguimos.
Você também pode fazer uma caixa com várias imagens de fundo e cada imagem determinada em outro canto, como neste exemplo .
Apoio, suporte
- Funciona em todos os novos navegadores, exceto no Safari.
- IE – funciona a partir do IE9 e superior.
- Chrome para celular – sem suporte – Relatório do usuário
Só isso, espero que gostem.
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.