Introdução
Como alguns de vocês devem saber, um dos principais blocos de construção do aprendizado de HTML + CSS é o modelo Box .
O modelo Box é a soma do tamanho do elemento ( conteúdo + preenchimento + bordas ) e há as margens que ficam fora do elemento.
Muitas pessoas quebram a cabeça ao calcular a soma do conteúdo + preenchimento + borda de um elemento
. e não se esqueça de cada mudança na largura + preenchimento + borda, precisa de novo cálculo.
Na história do IE, quando os padrões não eram tão comuns, as versões antigas do IE funcionavam de maneira diferente da implementação atual do modelo de caixa. Por exemplo, dado um elemento que tem largura: 200px + preenchimento: 10px (todos os lados) + borda 10px (todos os lados), o tamanho geral do elemento era 200px, ao contrário dos dias modernos, o resultado seria 240px.
E se você pensar sobre isso, é realmente muito mais fácil de uma maneira fora do padrão.
Tamanho da caixa do Meet
No CSS3, fomos introduzidos com uma nova propriedade chamada Box-sizing , que possui 3 valores opcionais
content-box (padrão), padding-box , border-box . (apenas 2 funcionam totalmente em todos os navegadores, mas as 2 opções que estão funcionando são as mais importantes).
Tamanho da caixa – valores
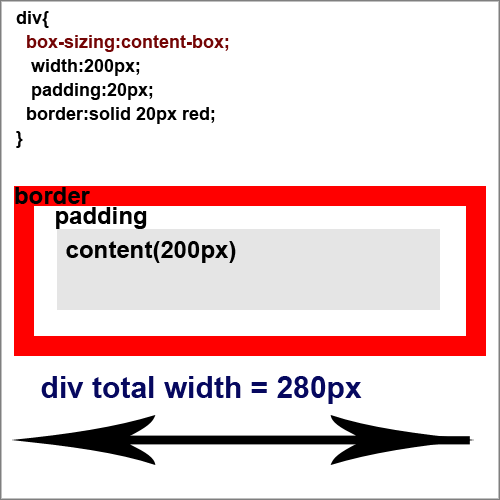
1. content-box (padrão) – a largura do elemento não inclui preenchimento e borda.
div#test{
box-sizing:content-box;
width:200px;
padding:20px;
border:20px solid red;
}
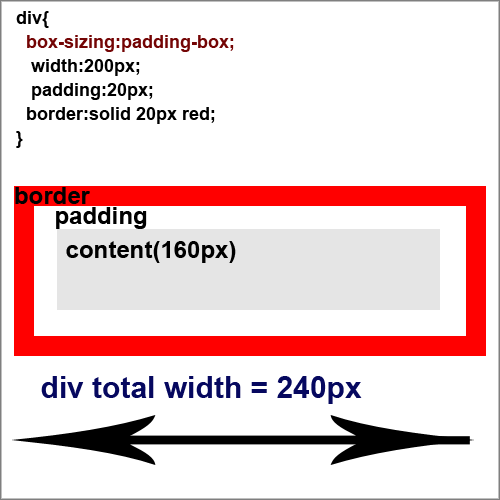
2. caixa de preenchimento (somente FireFox) – a largura do elemento inclui preenchimento e não inclui borda.
div#test{
box-sizing: padding-box;
width:200px;
padding:20px;
border:20px solid red;
}
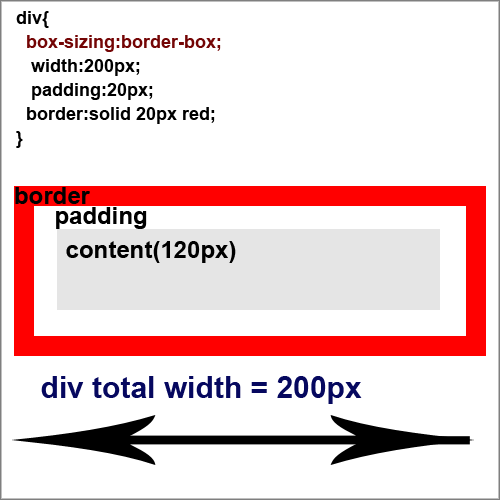
3. caixa de borda – a largura do elemento inclui preenchimento e bordas.
div#test{
box-sizing:border-box;
width:200px;
padding:20px;
border:20px solid red;
}
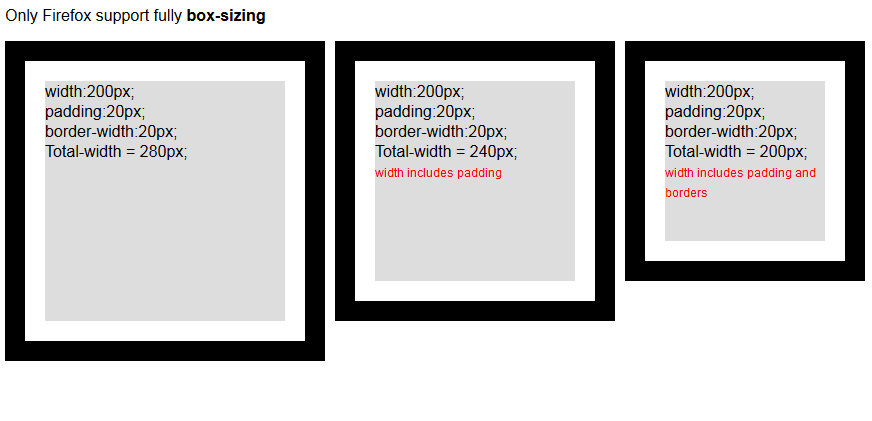
Esta é uma captura de tela do meu exemplo para mostrar todas as diferenças entre todas as opções – Veja o exemplo (nota: apenas a caixa de preenchimento de suporte do firefox)

Prós e contras
Na minha opinião, o border-box é o mais intuitivo para a maioria dos desenvolvedores iniciantes e resolvo muitas frustrações. Muitos desenvolvedores novatos ficam confusos ao definir e calcular larguras diferentes em todos os elementos do DOM, ao usar o modelo de caixa.
O problema é que você precisa se acostumar e o suporte do IE8 e superior é muito bom.
Como trabalhar com isso? (Redefinir todos os elementos para a caixa de borda)
Nessa nova percepção, a melhor maneira é redefinir todos os elementos da página, você só precisa adicionar estes estilos à página de redefinição:
CSS – redefinir folha de estilo
*{
-moz-box-sizing:border-box;
box-sizing:border-box;
}Isso fará com que todos os seus elementos se comportem no ” novo modelo de caixa “, mais preciso é chamá-lo de ” método de caixa de borda “.
Vi sites que usam um pouco diferente, e zeraram o pseudo elemento : antes e : depois também, como neste exemplo:
CSS – redefinir folha de estilo
*,
*:after,
*:before {
-webkit-box-sizing: border-box;/*unnecessary in new webkit browsers */
-moz-box-sizing: border-box;/*unnecessary in new Firefox browsers */
box-sizing: border-box;
}Faz sentido, é a mesma ideia, Não importa o que você escolha, É apenas importante que você entenda esse novo conceito.
Talvez, não muito longe de agora, o box-model venha a pertencer ao passado, e as pessoas vão falar sobre como trabalhamos da forma mais estranha.
Apoio, suporte
- Trabalhe em todos os navegadores os valores content-box e border-box.
- padding-box, funciona apenas no Firefox.
- IE – funciona a partir do IE8 e superior.
Só isso, espero que gostem.
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.