Escolher uma paleta de cores para sua página da web pode ser difícil, escolher uma paleta para proteger contra deficiência visual pode ser ainda mais difícil. Com apenas algumas regras CSS adicionadas, você pode obter um vislumbre de sua página da Web em tons de preto e branco – links, bordas, imagens, etc.
Filtro CSS3
A nova filterregra CSS3 é um novo recurso poderoso que permite definir vários filtros, como brilho, desfoque, matiz, saturação e muitos outros em todo o seu conteúdo HTML. Para nosso exemplo, usaremos o grayscalefiltro.
body {
filter: grayscale(100%);
}E não se esqueça de quaisquer prefixos de fornecedor …
body {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);
}Olhadela rápida
Agora, para carregar isso em qualquer documento HTML dinamicamente, precisaremos usar javascript para obter acesso ao . Usando , podemos inserir quaisquer regras CSS arbitrárias em uma folha de estilo existente.document.styleSheetsdocument.styleSheets[n].insertRules(CSS_RULE_STRING)
// document.styleSheets[0] typically has protection...
document.styleSheets[1]
.insertRule("body{filter:grayscale(100%);}",
document.styleSheets[1].cssRules.length);Isso irá inserir nossa filterregra na segunda folha de estilo, na última posição.
Para tornar as coisas mais rígidas, vamos acrescentar esta regra a todas as folhas de estilo do documento.
for (var i in document.styleSheets)
document.styleSheets[i]
.insertRule("body{filter:grayscale(100%);}",
document.styleSheets[i].cssRules.length);Uma solução menos sujeita a erros
Porém, tenha cuidado, já que alguns membros de estão vazios ou protegidos, precisamos lidar com quaisquer erros que surgirem.document.styleSheets
for (var i in document.styleSheets)
try {
document.styleSheets[i]
.insertRule("body{filter:grayscale(100%);}",
document.styleSheets[i].cssRules.length);
} catch (err) {}Agora, vamos tornar as coisas compactas. Desta vez, com todos os prefixos de nossos fornecedores. Também incluirei um protocolo na frente, para que você possa inseri-lo diretamente na barra de endereço – ou criar um bookmarklet.javascript:
javascript:for(var i in document.styleSheets) try{document.styleSheets[i].insertRule("body{filter:grayscale(100%);-webkit-filter:grayscale(100%);-moz-filter:grayscale(100%);-o-filter:grayscale(100%);-ms-filter:grayscale(100%);}",document.styleSheets[i].cssRules.length)}catch(err){}Resultados
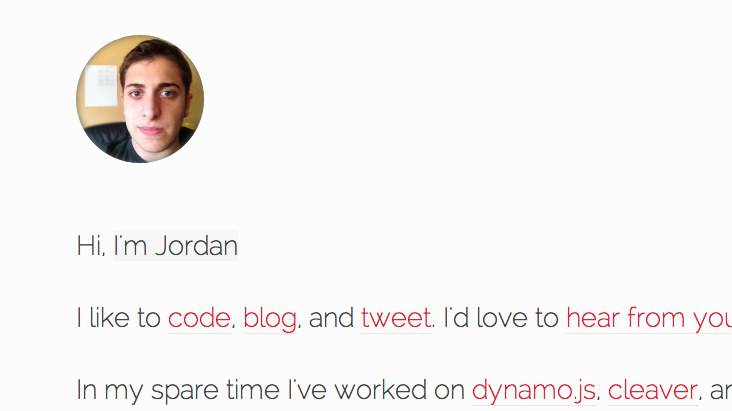
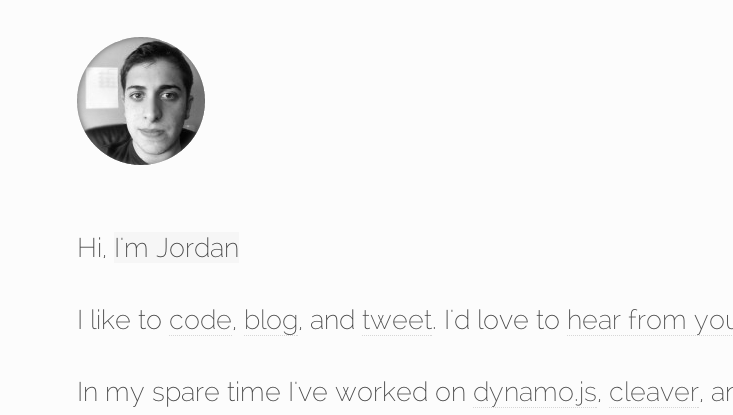
Os resultados são exatamente o que esperamos. Agora, devo enfatizar que a escala de cinza que esse script produz não reflete 100% da deficiência de visão. Não fiz pesquisas extensas sobre este tópico, mas esta é uma solução rápida para ver se as cores destacadas em sua página não são facilmente discernidas com um par diferente de olhos.
Antes:

Depois de:

Obrigado pela leitura.
@jdan – jordanscales.com