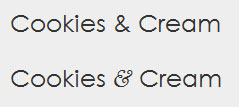
Aqui está uma dica rápida sobre como fazer seu Ampersand normal e chato se destacar na multidão que é texto normal. Tudo que você precisa fazer é aplicar este simples pedaço de CSS à sua folha de estilo e agora você tem um E comercial legal como o mostrado abaixo ..!

O primeiro passo é adicionar o código abaixo ao seu CSS
span.amp {
font-family:Baskerville,"Goudy Old Style","Palatino","Book Antiqua",serif;
font-size:110%;
font-style:italic;
}A segunda etapa envolve apenas seu “e” comercial em um intervalo com uma classe chamada “amplificador” e você deve ter um “e comercial” bacana para olhar ..!
<span class="amp">&</span>