Adicione linhas ou réguas horizontais sob cada linha de texto em um bloco para fazer com que pareça papel pautado.
Este mixin usa SCSS e requer a biblioteca Bourbon para gerar o fundo do navegador cruzado, mas com um pequeno ajuste você pode remover essa dependência.
Primeiro, defina o mixin:
// Apply a background to simulate lined paper.
// - height: The line height or rule of the lined paper.
// - color: The line color;
// - extra: Number of extra, blank lines to add after the text.
// - thick: Scale up the line thickness.
@mixin lined-paper($height, $color, $extra: 0, $thick: 1) {
$thickness: percentage(1 - ((.05 * $thick) / ($height / ($height * 0 + 1))));
@include linear-gradient(top, transparent 0, transparent $thickness, $color $thickness, $color 100%);
background-repeat: repeat-y;
background-size: 100% $height;
background-position: 0 (-.15 * $height);
line-height: $height;
padding-bottom: $height * $extra;
}Em seguida, implemente-o:
p {
@include lined-paper(2em, #4ab6bb, 3);
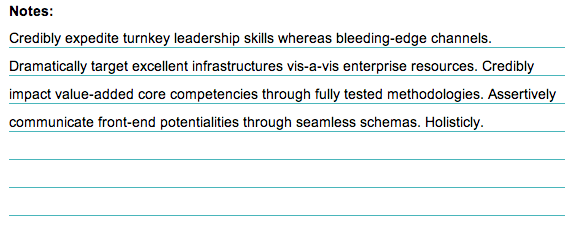
}O resultado: