Vamos ser honestos, a pior coisa sobre a maioria dos erros relatados pelos usuários é que eles acontecem no lado do cliente, em javascript de front-end. E este é um lugar cruel, cruel, longe do desenvolvedor tentando consertá-los.
Seria incrível se, de alguma forma, um desenvolvedor pudesse ter o superpoder de repeti-los, sem pedir ao cliente para fazer nada.
Aqui está a solução – O gravador de console Usersnap.
Você pode ler mais sobre o jibber jabber de marketing do gravador, mas aqui está um rápido resumo:
- O Usersnap Console Recorder salva todo tipo de erro de JavaScript. Você pode navegar no console do desenvolvedor web no painel Usersnap como se estivesse usando o navegador do seu usuário
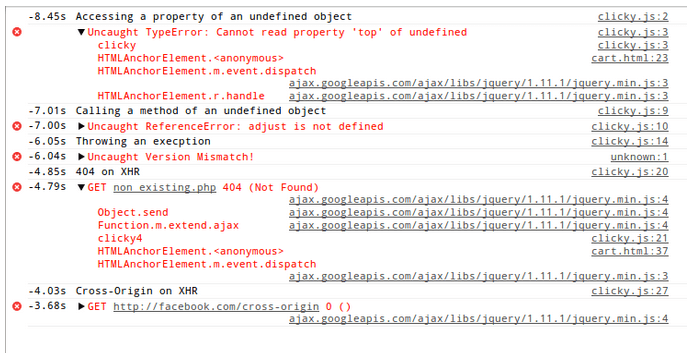
- Cada registro de erro contém um carimbo de data / hora sincronizado com NTP, uma pilha completa incluindo arquivos de origem em JavaScript, números de linha e formatação como o console do desenvolvedor que você já conhece e adora no Google Chrome e Mozilla Firefox
- Cada registro de depuração emitido por console.log, console.info, console.warn ou console.error é totalmente formatado, incluindo formatação recursiva de objeto / array e navegação
Você nunca verá o inferno [Object object] durante a depuração!
Agora vamos examinar alguns cenários típicos.
Acessando propriedades de objetos indefinidos ou nulos
Algo que acontece muito frequentemente é que um elemento fixo deve ser alinhado por outro elemento, usando a propriedade “top” durante a rolagem.
Mas, devido a um retrabalho de marcação, o elemento #inexistent não existe mais. Isso faz com que offset () retorne null e a propriedade top não possa mais ser acessada:
function clicky() {
console.info("Accessing a property of an undefined object");
console.log("calculating scroll top %d", $('#inexistent').offset().top);
};Métodos de chamada de objetos indefinidos
Aqui está mais um; você tenta chamar um método em um objeto indefinido.
function clicky2() {
console.info("Calling a method of an undefined object");
adjust.ScrollBottom();
};Exceções simples
Às vezes, você até sabe durante o desenvolvimento que algo pode quebrar. Não seria ótimo saber quando?
function clicky3() {
console.info("Throwing an exception");
throw "Version Mismatch!";
};Erros XHR
Às vezes, os XHRs fornecem erros, como 404 (não encontrado) ou 500 (erro interno do servidor). Na maioria das vezes, esses erros levam a bugs que são muito difíceis de reproduzir.
function clicky4() {
console.info("404 on XHR");
$.ajax({
"url": "non_existing.php"
});
};XHRs de origem cruzada também são problemáticos. Imagem de alguém muda o cabeçalho CORS e seu XHR de origem cruzada não funciona mais.
function clicky5() {
console.info("Cross-Origin on XHR");
$.ajax({
"url": "http://facebook.com/cross-origin"
});
};
XHR e controle de tempo
Registrando as etapas durante um check-out
As taxas de conversão são fundamentais na maioria dos negócios. Qualquer obstáculo do usuário pode reduzir as taxas. Por exemplo, demora muito para carregar uma página ou você tem um erro durante o checkout.
Este breve exemplo mostra um manipulador de clique padrão que chama getcheckout.php via XHR. Infelizmente, o segundo XHR para confirm.php falha e lança uma exceção de JavaScript.
Isso é bom, mas: o usuário não recebe nenhum feedback; a página apenas para.
function checkout() {
console.log("check out clicked!");
$.ajax({
url: "getcheckout.php",
dataType: "json"
}).done(function(data) {
console.log("Checked out: %o", data);
confirm();
});
};
function confirm() {
confirmService.checkConfirm();
$.ajax({
url: "confirm.php"
}).error(function() {
throw "internal server error on confirm!";
});
};Além disso, você obtém um período de tempo totalmente sincronizado da ação do usuário (independentemente se a hora no navegador do usuário está correta ou não!).
O suporte de formatação completo para objetos (console.log (“Checked out:% o”, data);) é muito conveniente para depuração.![]()
Você pode ler mais aqui também