Edit: Obrigado ao ForbesLindesay no Twitter por apontar que você deve usar Arrays em vez de Objetos quando a ordem é importante, elogios!
Jade é um maravilhoso mecanismo de template do Node para ajudar os desenvolvedores a não perderem tanto tempo digitando código HTML. Se você estiver criando um site com Node / Express, recomendo enfaticamente que você verifique o Jade, se ainda não o fez, ou se a sintaxe deles não combina com você, dê uma olhada em outro mecanismo de modelo chamado EJS (modelos JavaScrpt incorporados).
Nosso problema
Tudo bem, vamos usar um exemplo da vida real que acabei de analisar para que você possa ver os benefícios de usar algo como Jade.
Nosso trabalho é criar um sistema de insumos para que os clientes possam alterar seus horários de funcionamento. Então, isso significa que precisamos do mesmo sistema de entrada para segunda-feira – domingo (eu gosto de começar minhas semanas na segunda-feira, terminar domingo. Apenas uma preferência pessoal). Em HTML normal teria que codificar o mesmo bloco de informação sete vezes, e mudar os ids / nomes das entradas, blocos e tudo o mais que precise mudar com base no dia da semana. Isso é muito complicado para codificar e não é fácil de ler quando você está olhando para o código.
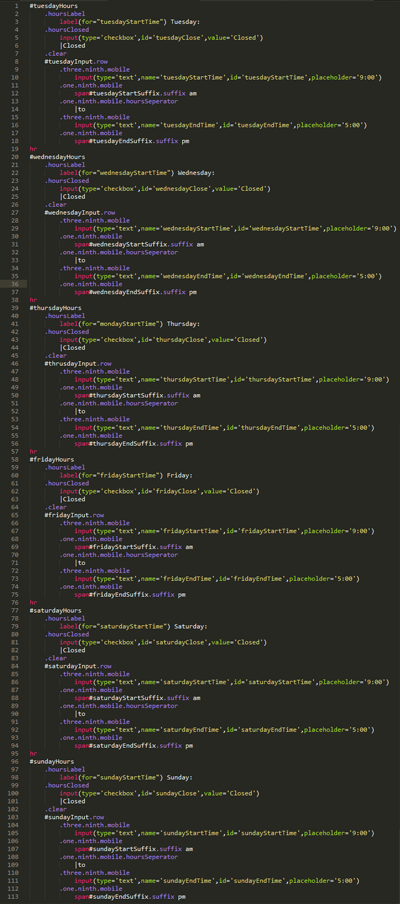
Vamos primeiro dar uma olhada em como podemos resolver isso no Jade, sem iterações para que possamos ver o problema.
Devido ao recuo do Jade, o código não formata corretamente dentro dos blocos de código no CoderWall, então vou usar capturas de tela do meu código no Sublime Text 3
Todo o código-fonte deste ProTip, e de meus outros, pode ser encontrado no meu GitHub no repositório CoderWall . Cada pasta na raiz do repo é um ProTip diferente, portanto, procure a pasta com o mesmo nome desta postagem.
(Peço desculpas, esqueci a #mondayHoursparte do código)
Você vê como isso é volumoso do jeito que temos agora? E você percebe como cada bloco / dia tem o mesmo código exceto por alguns ids e mudança de texto com base no dia da semana? Bem, vamos usar essas semelhanças a nosso favor e encontrar uma maneira de iterar um bloco de código e transformá-lo no que você vê aqui!
Nossa Solução
Esperançosamente, você está familiarizado com o que são iterações. Se não, para resumir, eles permitem que você execute um ‘loop’ de código pelo tempo que você determinar. (por exemplo, faça esta nquantidade de vezes até .)n = 10
Portanto, vamos configurar a iteração para Jade. Se você olhar a documentação do Jade para iterações, você pode ver que podemos executar um each loopde um array ou objeto. Como podemos determinar se precisamos de um array ou objeto neste caso? O maior fator determinante é que precisamos que essa lista de dias esteja sempre na mesma ordem, e você não pode confiar em um objeto para manter tudo na mesma ordem em que você o colocou. Isso significa que devemos usar um array.
Se você observar o código, verá que usamos o nome do dia da semana em letras minúsculas e há uma instância em que precisamos colocar a primeira letra do dia da semana em maiúscula. Portanto, usaremos no Jade para alterar o valor do array, que está em maiúsculas, para todas as letras minúsculas..toLowerCase()
Nossa primeira linha de código será semelhante a:
each day in ['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday']Então, para fins de redundância, definiremos um valor dentro de cada loop chamado dayLowerque conterá a versão em minúsculas do dia da semana.
- var dayLower = day.toLowerCase();Portanto, each dayno array que definimos, queremos executar o bloco de código que o segue (na sintaxe de Jade, segue significa que está indentado nele como um filho).
No bloco de código que estamos iterando, dayvai ser igual ao valor da posição atual no array (por exemplo, segunda-feira) e dayLowervai ser igual à versão em minúsculas de day (por exemplo, segunda) .
Agora precisamos editar um dos blocos diários de código que temos na versão longa para aceitar as variáveis daye dayLower.
Como nossos ids e nossos rótulos para atributos têm o dia da semana neles, precisamos movê-los dentro do parêntese de atributo de Jade . O que também significa que temos que informar manualmente ao jade que queremos contêineres div. (Se você apenas colocar Jade, irá presumir que você deseja que seja um com o id .)( ... )#idNamedividName
Assim que estiverem dentro do atributo , removeremos o dia da semana do id / for e usaremos a sintaxe normal do JavaScript para concatenar a variável e o resto do id / for.( ... )dayLower
div(id=dayLower+"Hours")Podemos usar essa sintaxe para o resto do bloco de código, exceto para o rótulo. Já que temos o conteúdo do rótulo sendo uma variável, precisamos dizer a Jade isso seguindo imediatamente com um sinal, um espaço e, em seguida, a sintaxe de concatenação do JavaScript.label(for=dayLower+"StartTime")=
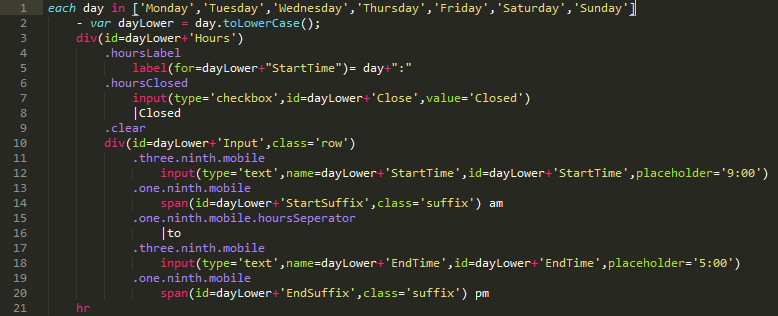
label(for=dayLower+"StartTime")= day+":"Seguindo essas regras para o resto do bloco de código, você deve obter algo, se não exatamente, este:

Veja como isso é mais bonito de se olhar, e não ocupa todo o seu arquivo Jade. O código é bom e fácil de seguir devido à iteração, então ainda sabemos o que está acontecendo.
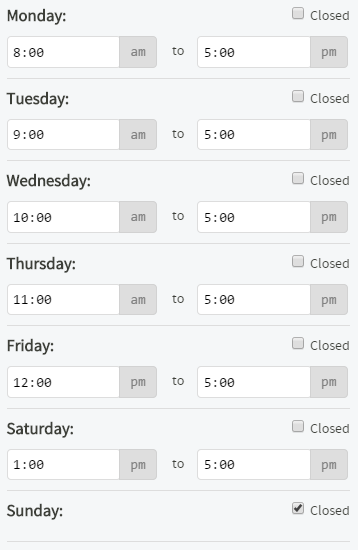
O produto acabado em um site, com um pouco de CSS, seria mais ou menos assim:

Espero que isso ajude você a entender melhor como usar não apenas iterações, mas também variáveis em seus projetos Jade.
Como sempre, avise-me se tiver alguma dúvida ou comentário e eu responderei da melhor maneira possível!
Saúde, Zach!