highlight.js é uma boa biblioteca Javascript para destaque de sintaxe. Ele funciona com vários idiomas e tem temas interessantes, incluindo Solarized. É assim que você pode usá-lo com a documentação gerada pelo Doxygen substituindo a coloração padrão.
Baixe o highlight.js e extraia-o ao lado do seu arquivo de configuração do Doxygen.
Agora crie um header.html ( doxygen -w html header.html) personalizado e inclua este código em <head>:
<link rel="stylesheet"
href="$relpath^solarized_light.css">
<script src="$relpath^highlight.pack.js"></script>
<script>
$(function() {
$(".fragment").each(function(i,node) {
var $node = $(node);
$node.html("<pre><code class='" +
$node.attr("class")+"'>" +
$node.text()+"</code></pre>");
hljs.highlightBlock(node);
});
});
</script>Por fim, adicione novas opções ao seu arquivo de configuração Doxygen:
HTML_HEADER = header.html
HTML_EXTRA_FILES = highlight.js/highlight.pack.js \
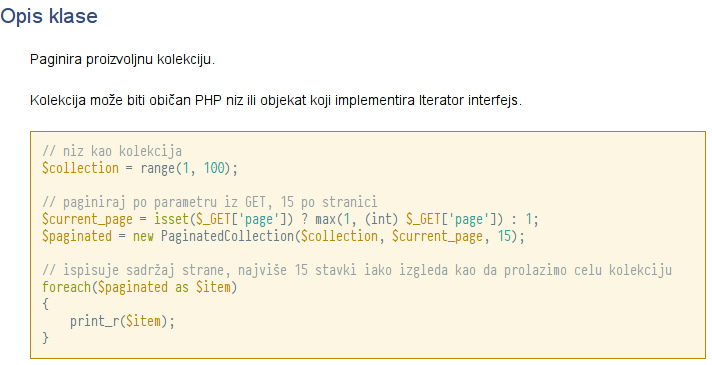
highlight.js/styles/solarized_light.cssO resultado, mostrando a documentação gerada pelo Doxygen com coloração de sintaxe PHP. Muito melhor do que um padrão.