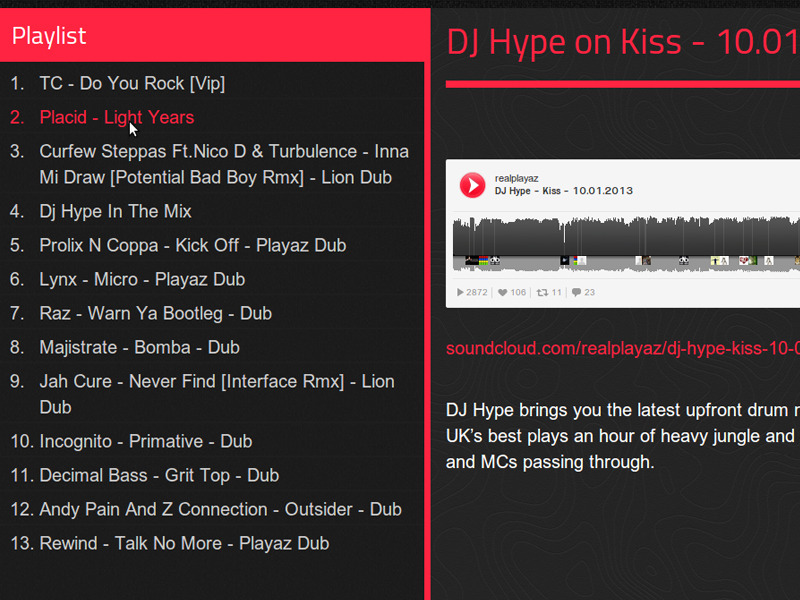
Eu criei uma demonstração para esta semana CodePen Pattern Rodeo que usa regiões CSS, flexbox e contador: Uma IU para uma lista de reprodução .
Mas como isto funciona?
Regiões CSS
Isso permite que você especifique como o conteúdo flui de um elemento para outro. Hmm, o quê?
1. Crie conteúdo
Este conteúdo fluirá para myFlow , que pode ser usado por outros elementos.
HTML
<div class="content">
The path of the righteous man is beset on all sides by the iniquities of the selfish and the tyranny of evil men.
</div>CSS
.content {
-adobe-flow-into: myFlow;
-webkit-flow-into: myFlow;
flow-into: myFlow;
}2. Crie “outros elementos”
O conteúdo de myFlow fluirá para esses dois elementos.
HTML
<div class="region"></div>
<div class="region"></div>CSS
.region {
-adobe-flow-from: myFlow;
-webkit-flow-from: myFlow;
flow-from: myFlow;
width: 5em;
height: 5em;
float: left;
margin: 0 .5em
}Demo
Demonstração de regiões no CodePen
Suporte de navegador
O suporte do navegador para regiões é muito ruim no momento, porque é apenas uma proposta da Adobe, mas você pode usar o polyfill JavaScript da Adobe . Viva!
CSS flexbox
Retirado das especificações w3c :
No modelo de layout flexível, os filhos de um contêiner flexível podem ser dispostos em qualquer direção e podem “flexionar” seus tamanhos, aumentando para preencher o espaço não utilizado ou diminuindo para evitar o transbordamento do pai.
Se você quiser saber mais sobre o flexbox e a diferença entre a sintaxe antiga / nova, leia o artigo de Chris Coyier . Caso contrário, continue lendo …
Então, como isso funciona?
1. Especifique um contêiner flexbox
Cada filho deste contêiner é a partir de agora um item flexbox.
HTML
<article></article>CSS
article {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}2. Adicionar elementos
Vamos criar 4 elementos. Um tem largura de 70% e os outros 3 devem dividir o espaço restante.
HTML
<article>
<section class="small"></section>
<section class="big"></section>
<section class="small"></section>
<section class="small"></section>
</article>CSS
.big {
width: 70%;
}
.small {
-webkit-box-flex: 1;
-moz-box-flex: 1;
width: 10%;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}Demo
Demonstração do Flexbox no CodePen
Suporte de navegador
- Chrome qualquer
- Firefox qualquer
- Safari qualquer
- Opera 12.1+
- IE 10+
- iOS qualquer
- Android qualquer
Contador CSS
Crie um contador com numeração automática e adicione-o através do contentatributo.
Você sabe o que vem a seguir …
1. Reinicialize o contador
Vamos criar um contador chamado myAwesomeCounter e zerar o valor (começar em 0).
HTML
body {
counter-reset: myAwesomeCounter;
}2. Use o contador
HTML
<ul>
<li>Element</li>
<li>Element</li>
<li>Element</li>
</ul>CSS
ul {
list-style-type: none;
}
li:before {
counter-increment: myAwesomeCounter;
content: counter(myAwesomeCounter) ". ";
}Demo
Demonstração do contador no CodePen
Suporte de navegador
- Chrome qualquer
- Firefox qualquer
- Safari qualquer
- Opera any
- IE 8+
- iOS qualquer
- Android qualquer
Resultado final
Usei todas essas maravilhas CSS para criar minha IU da lista de reprodução .

Veja a versão ao vivo e o código-fonte: Playlist UI no CodePen .