Recentemente, estava fazendo um curso de CSS em www.codeschool.com . Foi um curso para iniciantes .
Um de seus desafios no Nível 1 era –
- Selecione o slogan apenas por seu atributo de ID, centralize o texto e coloque-o em itálico. Se você não se lembra das propriedades CSS, consulte a Referência CSS da Mozilla. *
Comecei a escrever minha solução e minha solução inicial parecia –
#slogan { text: center; font-style: italic; }
No envio, recebi uma mensagem que dizia – “Não alinhe o texto ao centro”. Logo percebi que a propriedade CSS que eu estava usando no código acima não estava correta, mas também não tinha certeza sobre a propriedade certa a ser usada naquele momento.
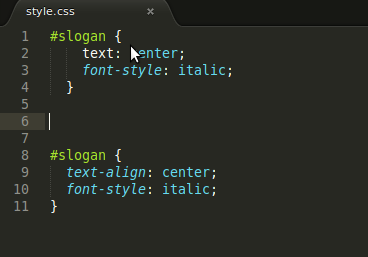
Eu pensei, deixe-me tentar e usei algo com a palavra-chave ‘alinhar’. Então mudei textpara text-aligne finalizei, funcionou perfeitamente :). Abaixo está a maneira certa de fazer isso e você realmente verá a diferença de cor ao tentar comparar o código antigo acima com o novo abaixo.
#slogan { text-align: center; font-style: italic; }

Minha Aprendizagem –
Percebi que conforme eu estava digitando e mudando o textpara , no editor deles (e isso também verifiquei com Sublime Text 2 mais tarde), a cor da propriedade também mudou e combinava exatamente com a cor da outra propriedade, o que me fez perceber sem usar o google, que realmente usei o nome de propriedade correto. Refletir sobre isso me fez perceber que isso meio que se aplica a tantos idiomas e eu fiquei sorrindo porque não pensei nisso antes .. :).text-alignfont-italic
Não tenho certeza se alguns (podem ser muitos) de vocês podem sentir qual é o grande problema nisso, como você provavelmente teria observado antes, foi apenas algo que senti que vale a pena compartilhar porque na era de hoje em que as coisas são feitas mais rapidamente, onde as pessoas tentaria até mesmo evitar um clique extra se eles pudessem encontrar uma maneira de economizar seu precioso tempo por meio de atalhos , isso definitivamente seria uma economia de tempo para aqueles que podem ter esquecido essa coisa (aconteceu comigo até hoje :)) que acontece a fazer as coisas na mesma linha de economizar tempo.
Além disso, isso me dá a sensação de ter um respeito mais profundo pelo recurso de realce de sintaxe que muitos editores de código fornecem. Graças a eles (e a seus desenvolvedores), como codificador, agora posso perceber melhor quanto mais tempo estou economizando no dia a dia usando a sintaxe certa nos lugares certos.
Eu ficaria feliz em saber se você acha isso útil e ou pode ser até mesmo se você simplesmente se relacionou / teve essa experiência de alguma forma.