Como o IIS tem um processo de identificação de arquivo muito diferente nos servidores, ele não reorganizou os preenchimentos incríveis de fonte, como svg, ttp, fonte, etc., portanto, não podemos usar fontes incríveis como no servidor IIS.
Aqui está a cura.
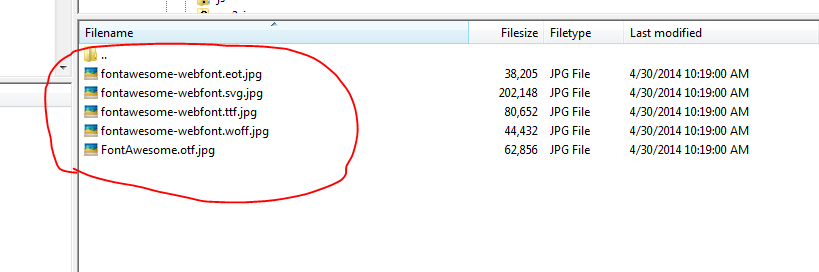
Altere os nomes dos arquivos adicionando .jpg ou (.extensão de arquivo compatível com IIS).
em seguida, altere o fontawesome.css ou fontawesome.min.css conforme abaixo
@font-face{font-family:'FontAwesome';
src:url('../fonts/fontawesome-webfont.eot.jpg?v=4.0.3');
src:url('../fonts/fontawesome-webfont.eot.jpg?#iefix&v=4.0.3') format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff.jpg?v=4.0.3') format('woff'),
url('../fonts/fontawesome-webfont.ttf.jpg?v=4.0.3') format('truetype'),
url('../fonts/fontawesome-webfont.svg.jpg?v=4.0.3#fontawesomeregular') format('svg');