<a href=” http://codepen.io/alaingalvan/pen/aJvrB”> </a>
</a>
<a href=” http://blender.org”> Blender </a> adicionou recentemente Cycles Baking ao seu canal estável, então eu queria fornecer às pessoas um guia sobre como trazer seus modelos 3D de um ciclo de cozimento para Três .js. </p>
Apenas uma revisão para quem não sabe, <b> assar </b> é renderizar a cena nas coordenadas UV dos modelos. Você pode renderizar a cena totalmente iluminada ou os canais de renderização individuais para obter mais controle, como os mapas de oclusão normal, especular e de ambiente independentemente. Se você não é um artista 3D, não se preocupe, baixe este exemplo <a gref=” http://alaingalvan.com/pens/three-bake/codepenlogo.blend”> .blend do modelo acima. </a> </p>
<h2> Oclusão de ambiente </h2>
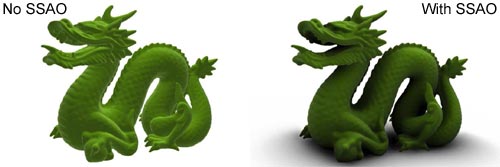
A <b> Oclusão de ambiente </b>, por outro lado, é basicamente “sombras suaves”, ela descreve regiões de uma malha onde a luz tem maior probabilidade de “ocluir”. Neste exemplo, estarei assando oclusão ambiente, mas você pode assar o que quiser. </p>

<h2> Por que cozinhar? </h2>
Ele economiza energia de processamento ao custo de espaço de armazenamento. Não há necessidade de processar luzes e sombras estáticas constantemente se uma cena tiver sombras / luzes estáticas. O cozimento é usado em todos os lugares, em motores de jogo como Unreal e Unity e, por extensão, nos jogos que foram construídos com esses motores. </p>
<h2> Configuração </h2>
A primeira coisa que você vai querer fazer é <a href=” http://www.blender.org/download/”> baixar e instalar o Blender </a> para qualquer sistema operacional que você esteja usando atualmente. Você também vai querer baixar o <a href=” https://github.com/mrdoob/three.js/archive/master.zip”> Plugin de importação / exportação do Blender Three.js de seu github. </ a> Você pode encontrar o exportador em <i> utils / exporters / blender / 2.65 / scripts / addons / </i>. Copie a pasta lá para <i>% AppData% \ Blender Foundation \ Blender \ 2.71 \ scripts \ addons </i> no Windows ou <i> /Applications/Blender/blender.app/Contents/MacOS/2.71/scripts / addons </i> para OSX. Nota: Presumo que você esteja usando a última versão do Blender neste post, 2.71,
A partir daí, abra o blender e vá para Arquivo> Preferências do usuário> Complementos. Pesquise por Three e você encontrará o plugin que acabou de instalar, a partir daí é só verificar e pronto. Agora, qualquer modelo que você fizer pode ser exportado como dados JSON Three.js. </p>
<h2> Cozer </h2>
Agora vamos carregar nosso modelo. Clique com o botão direito sobre ele para selecioná-lo e vá para a lista suspensa chamada Modo de Objeto e mude para o Modo de Edição. Em seguida, selecione tudo com o atalho A. Se você estiver trabalhando com um modelo com UVs já feitos, pule a próxima frase. Vá para a guia marcada “Shading / UVs, clique no menu suspenso UV Mapping. Selecione Lightmap Pack. Isso criará um lightmap de qualquer modelo. </p>
Agora que nosso modelo tem UVs configurados, precisamos criar uma imagem para assá-los. Clique no menu suspenso do cubo no canto inferior esquerdo denominado 3D View e mude para UV / Image Editor. Vá para Imagens> Nova Imagem. Faça 1024 x 1024. Você deve ver as faces da malha aparecendo no visualizador de imagens. Agora vá para o canto inferior esquerdo onde está escrito UV / Image editor, e mude para node editor. Certifique-se de estar visualizando nós de sombreador, procure a esfera com o padrão quadriculado e certifique-se de que “Usar nós” esteja ativo. A partir daqui, vá em Add> Texture> Image Texture. Carregue a imagem que você fez no editor de imagens / UV clicando no ícone da foto e rolando até sua imagem. </p>
A partir daqui, tudo o que você precisa fazer é ir para a barra lateral direita e clicar no ícone da câmera. Role para baixo até onde diz assar e asse aquele menino mau. Espere um pouco e você terá uma imagem pronta disponível no painel do Editor de UV / Imagem. De lá, vá em Image> Save Image para exportá-la e também clique em Pack as PNG para salvá-la no arquivo .blend. </p>
<h2> Renderização Three.js </h2>
Agora vamos importar esse modelo! Basta usar as funções auxiliares de importação do Three.js e você estará pronto para prosseguir. </p>
função draw () {
var jsonLoader = new THREE.JSONLoader ();
jsonLoader.load (" http://codepen.io/assets/3dlogo.js ", addModelToScene);
}
function addModelToScene (geometria, materiais) {
model = new THREE.Mesh (geometria, material);
scene.add (modelo);
}
</pre>E pronto, foi tão fácil. Sinta-se à vontade para comentar com links para seus próprios modelos 3D ou se tiver alguma dúvida! </p>