Acelere o desenvolvimento do seu projeto com alguns atalhos. Você pode baixar um conjunto de snippets Javascript / PHP / etc (via Controle de pacote: Instalar pacote) ou fazer o seu próprio.
Aqui vamos criar nosso próprio tabTrigger .
- Sublime aberto
- Selecione Ferramentas> Novo Snippet …
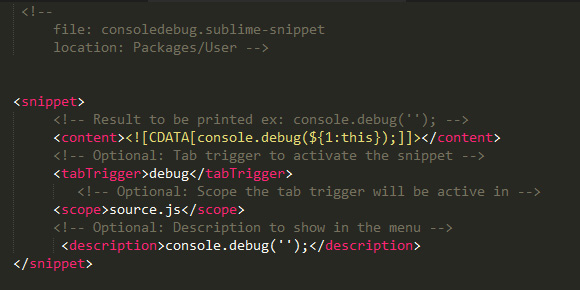
- O Sublime mostrará um esqueleto, você pode modificá-lo para ficar assim:

- Salve em: Pacotes / localização da pasta do usuário como um formato de arquivo .sublime-snippet (ex: consoledebug.sublime-snippet )
O que quer que esteja dentro de <! [CDATA []]> será impresso quando você escrever seu tabTrigger em seu escopo e guia de acerto.
O $ {1: esta} notação fará com que o foco do cursor na thispalavra logo após a ação é executada, thispoderia ser qualquer outra palavra como: clientVariable, peopleObjectou cityArray.
<snippet>
<!-- Result to be printed ex: console.debug(''); -->
<content><![CDATA[console.debug(${1:this});]]></content>
<!-- Optional: Tab trigger to activate the snippet -->
<tabTrigger>debug</tabTrigger>
<!-- Optional: Scope the tab trigger will be active in -->
<scope>source.js</scope>
<!-- Optional: Description to show in the menu -->
<description>console.debug('');</description>
</snippet>Você só pode ter um tabTrigger por arquivo , então, para cada novo tabTrigger que você vai criar, você precisa de outro arquivo .sublime-snippet.
Mais:
http://sublimetext.info/docs/en/extensibility/snippets.html