Então você criou uma imagem vetorial adorável no Illustrator, mas seu desenvolvedor da web (provavelmente mal-humorado e propenso a protestos) a pediu no formato SVG . E agora?
Você poderia simplesmente salvar a imagem como um SVG e terminar com ela, mas há um pouco mais que você pode fazer para tornar as coisas ainda melhores e permitir que seu desenvolvedor fique chorando embaixo da mesa porque o IE está quebrando tudo de novo e por que não? CSS muito bem …
Enfim …
Preparando a imagem
Aqui está nossa feliz imagem vetorial:

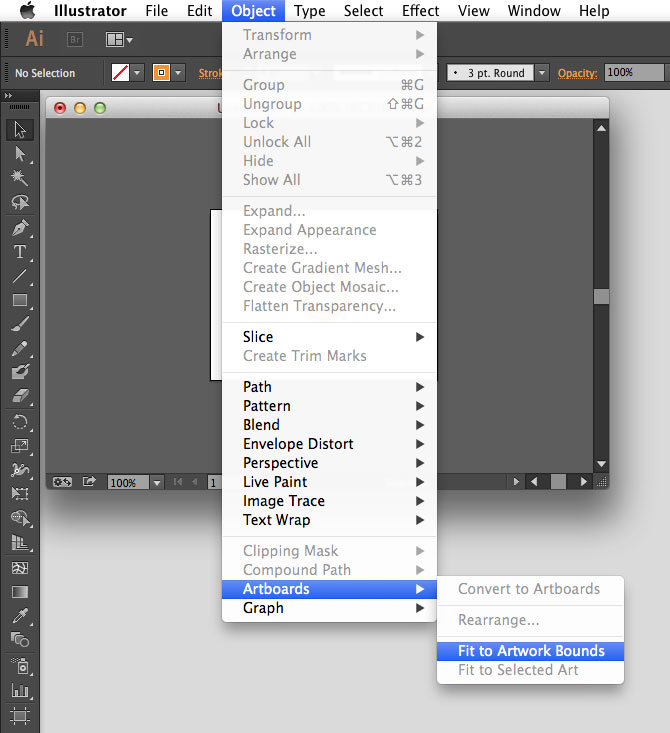
Vamos organizar a prancheta. No menu Objeto, selecione Pranchetas e Ajustar aos limites da prancheta :


Ótimo! Você pode querer algum espaço ao redor da imagem, mas da perspectiva do desenvolvedor front-end, prefiro controlar isso usando CSS.
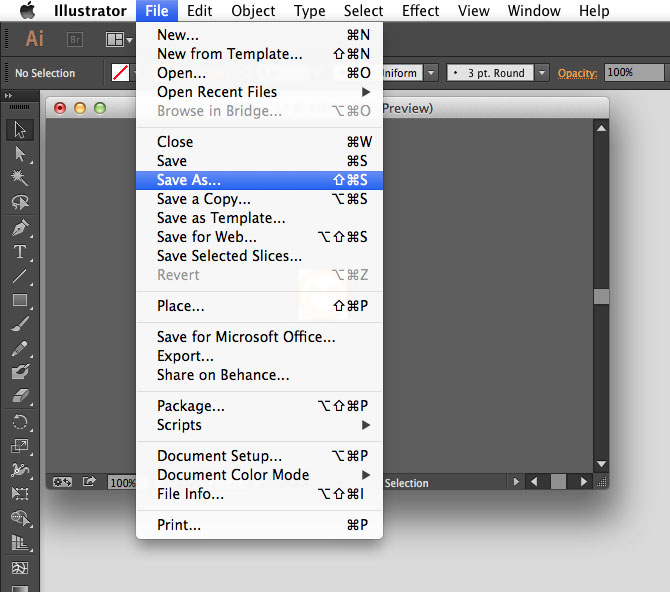
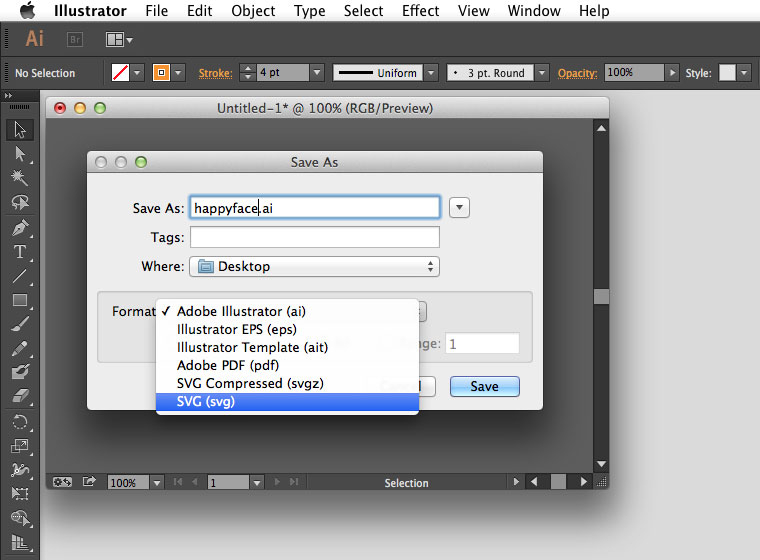
Agora vamos salvar a imagem como um arquivo SVG. No menu Arquivo, selecione Salvar como … :

Na caixa de seleção Formato , escolha SVG (curvatura) :


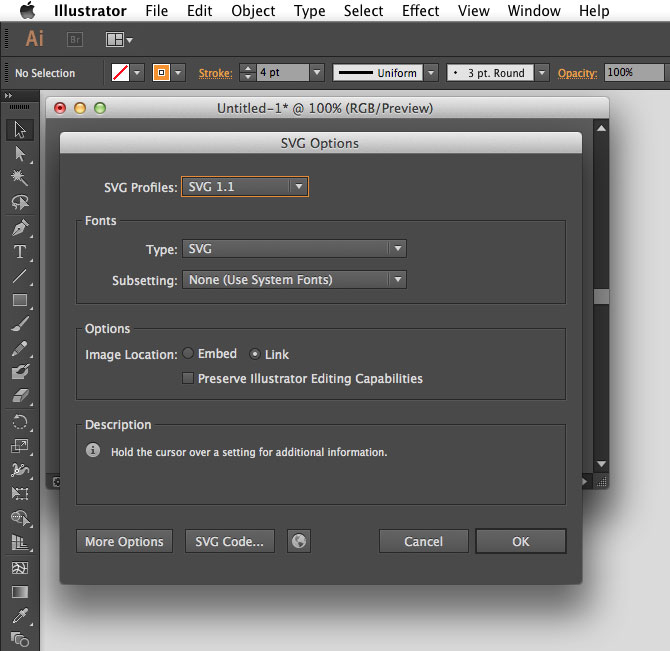
Muitas opções, mas não se preocupe, apenas deixe o perfil em SVG 1.1. Quase sempre você vai querer deixar assim, no entanto, para mais informações sobre as Opções de SVG, consulte esta resposta no Stack Overflow .
Agora devemos ter uma imagem SVG feliz:

Otimizando a marcação
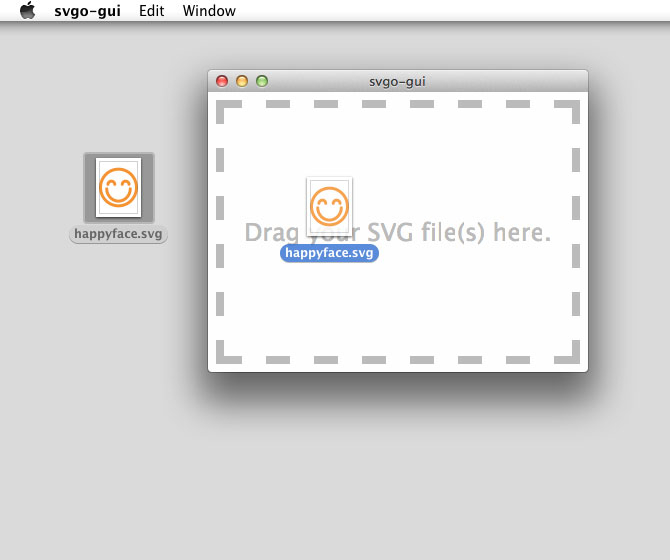
Se você ainda não o fez, baixe o aplicativo SVGO-GUI do Github . O SVGO-GUI otimizará seu arquivo SVG removendo o código desnecessário que o Illustrator adiciona e [minimizando] ( http://en.wikipedia.org/wiki/Minification_ (programação \) ) a marcação para criar um arquivo menor.
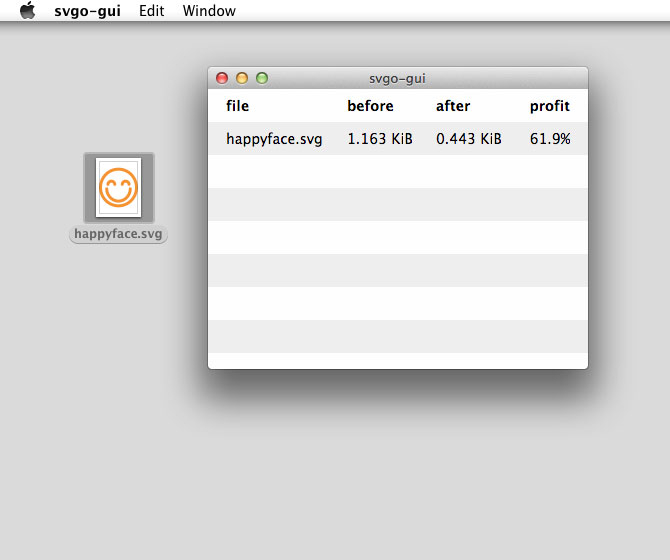
Depois de baixado, abra o aplicativo e arraste o arquivo SVG para a área que diz “Arraste o (s) arquivo (s) SVG aqui”. (ou você pode simplesmente arrastá-lo para o ícone do aplicativo).


Feito! Agora temos um arquivo SVG pronto para uso na web.
Antes e depois da otimização
Arquivo do Illustrator não otimizado:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" id="Layer_1" >="http://www.w3.org/2000/svg" >="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 52 52" enable-background="new 0 0 52 52" xml:space="preserve">
<g>
<circle fill="none" stroke="#F7931E" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" cx="26" cy="26" r="24"/>
<path fill="none" stroke="#F7931E" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="
M41.7,27.7c0,8.6-7.1,16.1-15.7,16.1c-8.6,0-15.7-7.4-15.7-16.1"/>
<path fill="none" stroke="#F7931E" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="
M11.9,21.9c0-2.3,2.4-4.2,4.7-4.2c2.3,0,4.4,1.9,4.4,4.2"/>
<path fill="none" stroke="#F7931E" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" d="
M40.1,21.9c0-2.3-2.4-4.2-4.7-4.2c-2.3,0-4.4,1.9-4.4,4.2"/>
</g>
</svg>Arquivo SVG otimizado:
<svg >="http://www.w3.org/2000/svg" viewBox="0 0 52 52" enable-background="new 0 0 52 52"><g stroke="#F7931E" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" fill="none"><circle cx="26" cy="26" r="24"/><path d="M41.7 27.7c0 8.6-7.1 16.1-15.7 16.1s-15.7-7.4-15.7-16.1"/><path d="M11.9 21.9c0-2.3 2.4-4.2 4.7-4.2 2.3 0 4.4 1.9 4.4 4.2"/><path d="M40.1 21.9c0-2.3-2.4-4.2-4.7-4.2-2.3 0-4.4 1.9-4.4 4.2"/></g></svg>Tamanho de arquivo otimizado
E cortamos o arquivo de 1.191 bytes pela metade para 454 bytes . Obviamente, este é um pequeno arquivo de exemplo, então seus ganhos podem ser maiores ou menores dependendo da sua imagem.
Leitura adicional
Exporte SVG para a web com Illustrator CC Postado por Michael Chaize
Deixe-me saber no Twitter ( @NotRenton ) se eu perdi alguma coisa ou se esta dica profissional poderia ser otimizada de alguma forma.