Com CSS3 você pode girar elementos DOM em seus eixos horizontal / vertical de forma tridimensional.

O código HTML é:
<div id="obama" class="f2_container">
<div class="f2_card shadow">
<div class="front2 face2">
<dl>
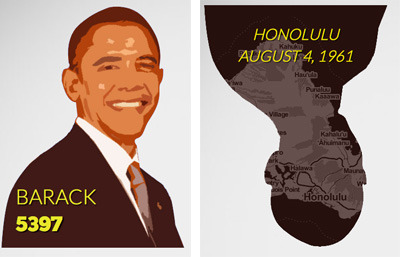
<dt class="label">Barack</dt>
<dd class="amount">5397</dd>
</dl>
</div>
<div class="back2 face2 center2">
<p>Honolulu<br>August 4, 1961</p>
</div>
</div>
</div>O código CSS é:
.f2_container{
position: relative;
width: 140px;
height: 80px;
z-index: 1;
-webkit-transition: all 0.4s linear; /* Saf3.2+, Chrome */
-moz-transition: all 0.4s linear; /* FF4+ */
-o-transition: all 0.4s linear; /* Opera 10.5+ */
transition: all 0.4s linear;
perspective: 1000;
-webkit-perspective: 1000; /* Saf4+, Chrome 12+ */
-moz-perspective: 1000; /* FF10+ */
-ms-perspective: 1000; /* IE10+ */
perspective: 1000;
}
.f2_card {
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: all 0.4s linear; /* Saf3.2+, Chrome */
-moz-transition: all 0.4s linear; /* FF4+ */
-o-transition: all 0.4s linear; /* Opera 10.5+ */
transition: all 0.4s linear;
}
.f2_container:hover .f2_card {
-webkit-transform: rotateX(180deg);
-moz-transform: rotateX(180deg);
-ms-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.face2 {
position: absolute;
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
display: block;
}
.face2.back2 {
display: block;
-webkit-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
transform: rotateY(180deg);
-webkit-box-sizing: border-box; /* prev iOS4, prev Android 2.3 */
-moz-box-sizing: border-box; /* FF1+ */
box-sizing: border-box; /* Chrome, IE8, Opera, Safari 5.1*/
}As propriedades importantes a serem observadas são transição: todos os 0,4s lineares; | estilo de transformação: preserve-3d; | transformar: rotateX (180deg); | visibilidade da face posterior: oculto; .
Tenho algumas dúvidas sobre a propriedade de perspectiva : adicionei-a ao contêiner porque li que ela é necessária para realizar a transformação corretamente, mas se eu removê-la, a animação ainda funciona. Qual é a sua experiência com esse problema? Sinta-se à vontade para comentar.