CSS inlining
Para obter os melhores resultados de entrega de e-mail em HTML, o CSS deve ser embutido. Isso é uma dor enorme e um boletim informativo simples se torna incontrolável muito rapidamente. Inline email CSS automaticamente com premailer-rails ou roadie-rails
Rastreamento UTM
Anexe parâmetros UTM com identificador de e-mail a todos os links nos e-mails:
# Gemfile
gem 'addressable'# app/mailer_interceptors/utm_mailer_interceptor.rb
class UtmMailerInterceptor
URL_RE = /\b((https?):\/\/\w+\.[-A-Z0-9+&@#\/%?=~_|$!:,.;]*)/i
URL_IN_HREF_RE=/href=["']#{URL_RE}["']/i
MIME_TYPES = %w(text/plain text/html application/xhtml+xml)
class << self
def delivering_email(message)
[message, message.all_parts].flatten.compact.each do |part|
if MIME_TYPES.include?(part.mime_type)
part.body = part.body.decoded.gsub(URL_IN_HREF_RE) do |href, a|
url = $1
if url !~ /\.(jpg|png|gif)(\?|$)/
%Q(href="#{append_utm message, url}")
else
href
end
end
end
end
end
private
def append_utm(message, url)
params = {
utm_source: 'App Emails',
utm_medium: 'email',
utm_campaign: message.header['X-APP-EMAIL-ID'].value,
utm_content: message.subject
}
append_params url, params
end
def append_params(url, params)
uri = Addressable::URI.parse(url)
uri.query_values = (uri.query_values || {}).merge(params)
uri.to_s
end
end
end# config/initializers/configure_mailers.rb
ActionMailer::Base.register_interceptor UtmMailerInterceptor
ActionMailer::Base.class_eval do
def mail(headers = {}, &block)
# Set identifier for the email being rendered
headers['X-APP-EMAIL-ID'] ||= "#{self.class.name.underscore}-#{caller[0][/`.*'/][1..-2]}"
super(headers, &block)
end
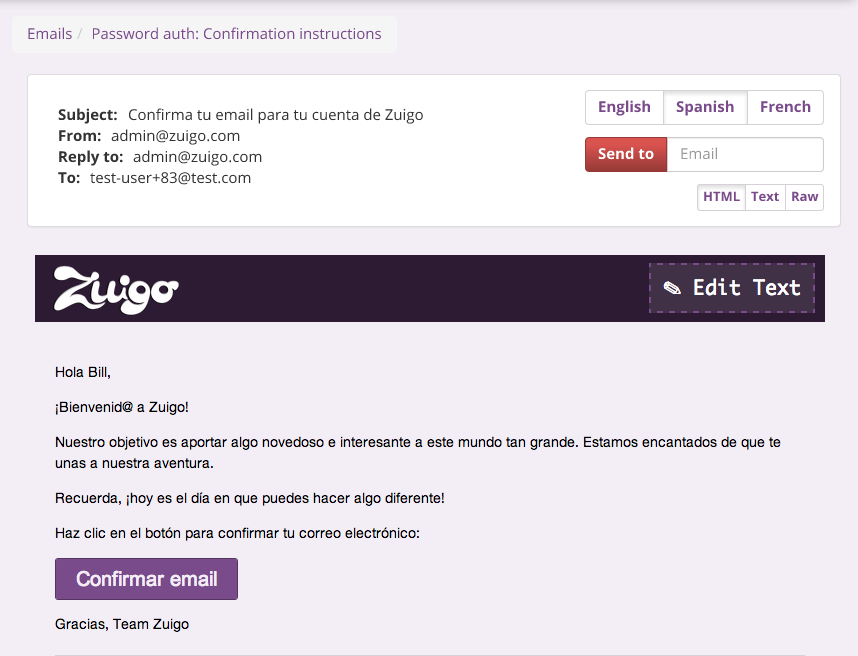
endVisualização de Email
Para um desenvolvimento rápido, você pode querer visualizar e-mails e testar as entregas facilmente, usando uma joia como o REP .