AlloyFinger é a solução de gestos da web móvel atualmente dentro da minha empresa, grandes projetos estão em uso.
Você pode navegar pela fonte no GitHub: https://github.com/AlloyTeam/AlloyFinger
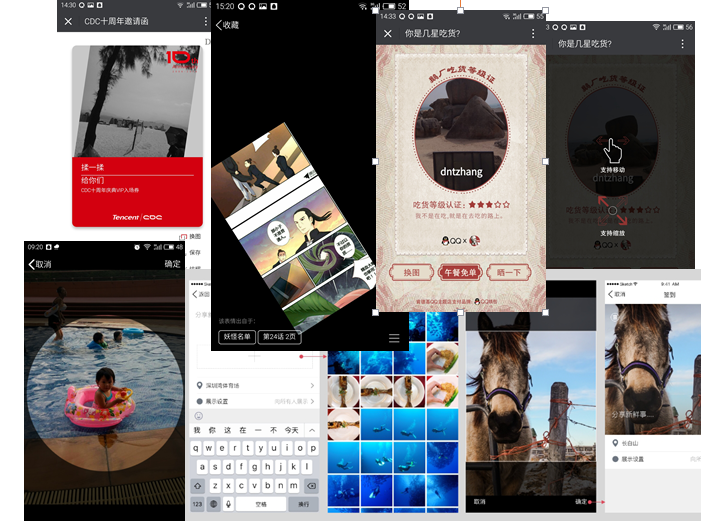
Projetos relativos usando AlloyFinger conforme mostrado abaixo:

Se você deseja recortar uma imagem, visualizar a imagem, você precisará de suporte a gestos. para que a biblioteca AlloyFinger atenda às necessidades do seu projeto.

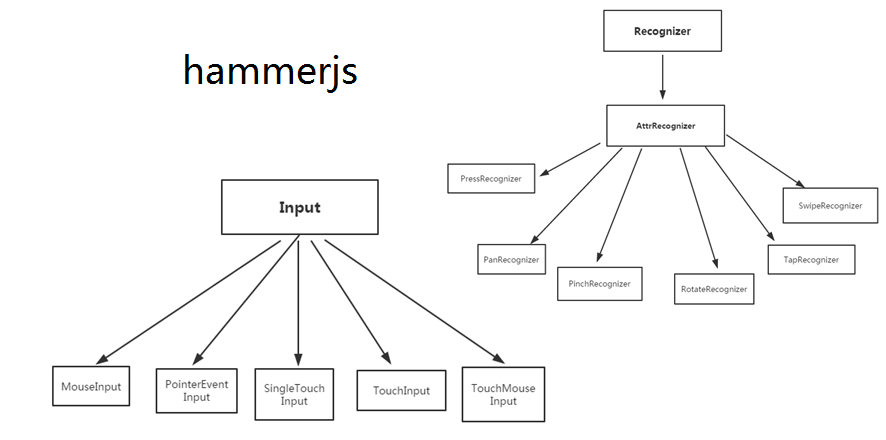
Você pode ver que AlloyFinger é muito menor que os hammerjs. Por que AlloyFinger é muito menor do que hammerjs? continue lendo…
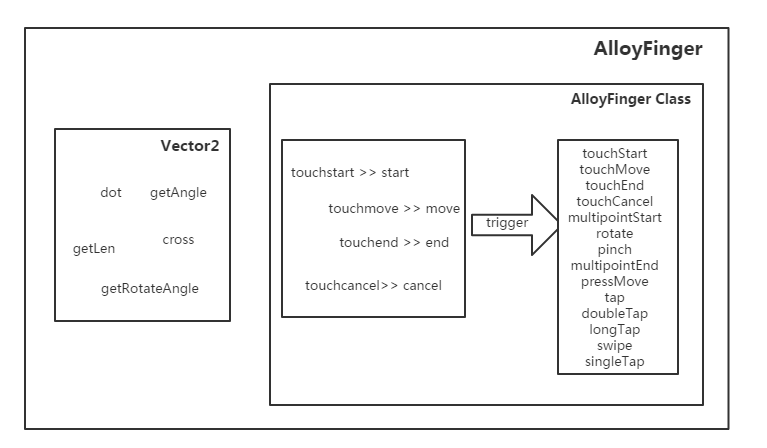
Projeto de Arquitetura


Na verdade, as classes em hammerjs ainda não estão listadas; existem muitas mais. Portanto, a engenharia excessiva leva a um tamanho enorme.
A essência do namespace, módulo e classe é que você pode encontrar facilmente o código que deseja encontrar. abstrair toda a lógica nas classes não é necessariamente um bom design.
Implementação do processo local, o todo é o objeto pode ser um bom design. como o design de AlloyFinger. existem apenas duas classes Vector2 e AlloyFinger. o método de manipulador de eventos touchstart, touchmove e touchend é capaz de acionar eventos de gestos relacionados, de forma simples e direta!
Detalhe
Como todos sabemos, o navegador expôs quatro eventos para o desenvolvedor, touchmove touchend touchcancel touchstart, a função de retorno de chamada nesses quatro eventos pode obter TouchEvent.
TouchEvent.touches Somente leitura
Uma TouchList de todos os objetos de toque representando todos os pontos atuais de contato com a superfície, independentemente do alvo ou do status alterado.
TouchEvent.changedTouches Somente leitura
Uma TouchList de todos os objetos de toque que representam pontos individuais de contato cujos estados mudaram entre o evento de toque anterior e este.
TouchEvent pode obter as coordenadas de cada dedo, então a programação é gerada dessa forma.
Toque

O evento de clique tem 300 milissegundos de atraso na web móvel. a essência da torneira é touchend. mas para julgar as coordenadas do dedo de início e finalização do toque quando as coordenadas da direção x, y da mão mudam para menos de 30 pixels. menos de 30 pixels acionará o toque.
longTap

O touchstart abrirá um setTimeout de 750 ms. mover, tocar ou rebocar os dedos na tela limpará o tempo limite em 750 ms. Mais de 750ms sem touchend ou touchmove irão acionar longTap.
furto

Aqui é preciso prestar atenção, quando as coordenadas da mão do touchstart e as coordenadas do touchend x, a direção Y muda para mais de 30, para determinar o toque, menos de 30 julgará o toque. Então o usuário vai de cima para baixo, ou de baixo para cima, ou da esquerda para a direita, da direita para a esquerda? Pode ser baseado nos três julgamentos acima, o código específico é o seguinte:
_swipeDirection: function (x1, x2, y1, y2) {
return Math.abs(x1 - x2) >= Math.abs(y1 - y2) ? (x1 - x2 > 0 ? 'Left' : 'Right') : (y1 - y2 > 0 ? 'Up' : 'Down')
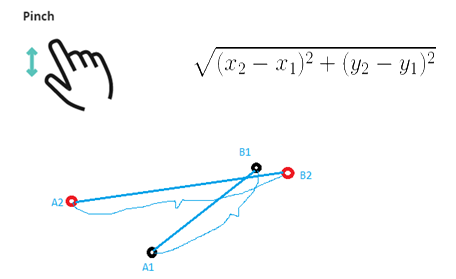
}pitada
Este gesto tem uma frequência de uso muito alta, como o corte de imagem quando o zoom in ou out da imagem, você precisa beliscar.

Conforme mostrado acima, a distância entre dois pontos da proporção da escala para o aperto. Esta escala será montada no evento, deixando o feedback do usuário para o atributo de escala da transformação DOM ou outros elementos.
você pode usar o transformjs para definir a transformação css3 do dom.
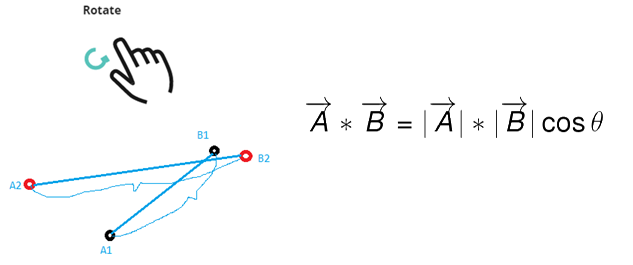
girar

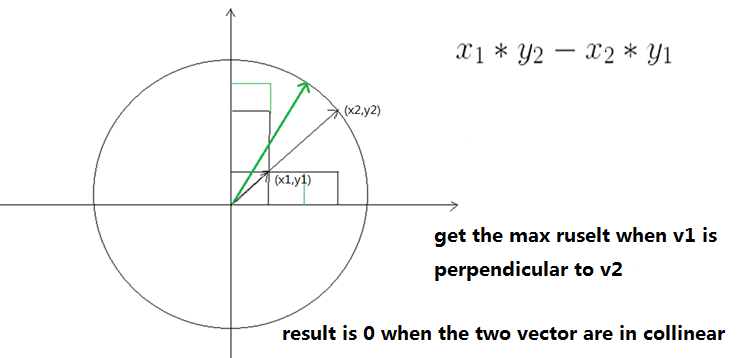
Conforme mostrado acima, você pode calcular o ângulo entre os dois estados de gesto usando o produto interno do vetor. Mas como encontrar o sentido de rotação aqui? Então você precisa usar Cross Vector.
Use os resultados positivos e negativos da cruz para determinar a direção da rotação.

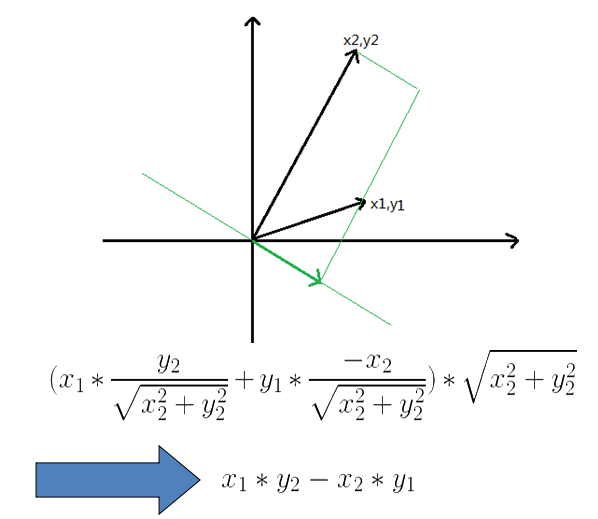
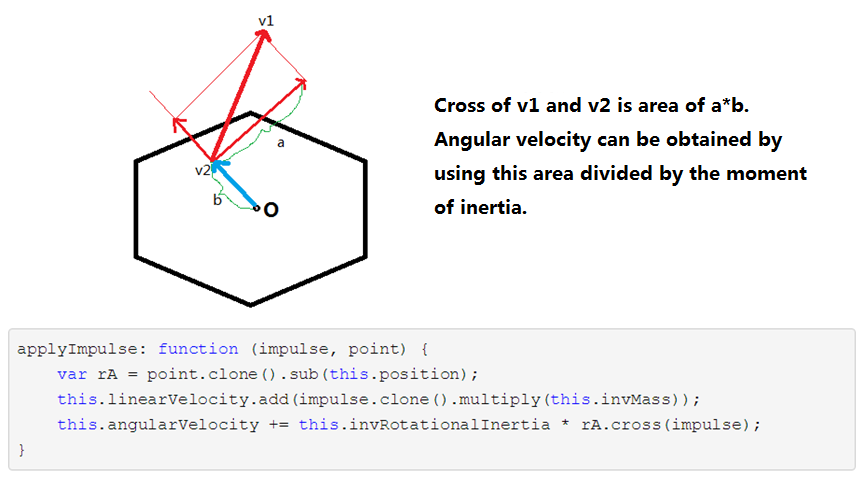
A essência cruzada é na verdade a área, você pode observar a seguinte derivação:

Portanto, o motor físico freqüentemente utilizado cruza para calcular o momento de inércia, o torque é a força multiplicada pela distância vertical, equivalente à área

O fim
Alguns dos princípios do gatilho de evento principal foram explicados acima, assim como multipointStart, doubleTap, singleTap, multipointEnd podem examinar o código-fonte, menos de 200 linhas de código devem ser muito fáceis de digerir. não apenas os eventos de gesto, touchStart touchMove touchEnd e touchCancel também podem ser ouvidos.
Você pode navegar na fonte no GitHub: https://github.com/AlloyTeam/AlloyFinger
Quaisquer comentários ou sugestões são bem-vindos para criar problema: https://github.com/AlloyTeam/AlloyFinger/issues