No trabalho, precisávamos de uma maneira simples de armazenar em buffer uma polilinha para pesquisar coisas ao longo da rota de A a B. Explicarei como usamos a API de mapas do Google e o JSTS para fazer isso facilmente.
A primeira coisa que tivemos que fazer foi “transformar” cada elemento no overview_path(que DirectionsServiceretorna) em GeoJSON, porque é isso que o JSTS entende.
var overviewPath = response.routes[0].overview_path,
overviewPathGeo = [];
for(var i = 0; i < overviewPath.length; i++) {
overviewPathGeo.push(
[overviewPath[i].lng(), overviewPath[i].lat()]
);
}A próxima etapa foi entrar overviewPathGeono JSTS e deixá-lo fazer o trabalho de buffer da linha.
var distance = 10/111.12, // Roughly 10km
geoInput = {
type: "LineString",
coordinates: overviewPathGeo
};
var geoReader = new jsts.io.GeoJSONReader(),
geoWriter = new jsts.io.GeoJSONWriter();
var geometry = geoReader.read(geoInput).buffer(distance);
var polygon = geoWriter.write(geometry);A polygonvariável agora contém um polígono que se ajusta perfeitamente ao redor do overviewPath, com uma distância (tamanho do buffer) de aproximadamente 10 km.
Uma vez que está aninhado, você precisa fazer uma chamada para obter as coordenadas do polígono (como GeoJSON).polygon.coordinates[0]
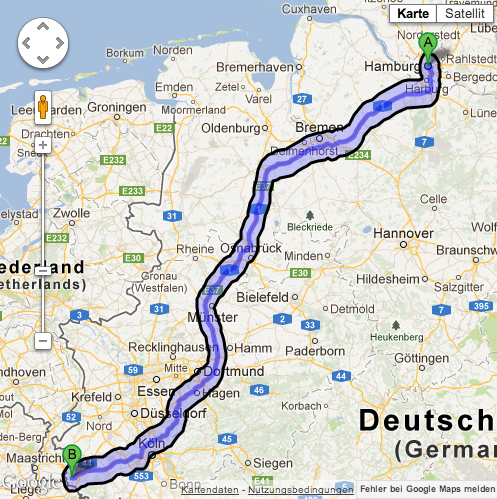
Você poderia então usar as coordenadas para desenhar o polígono gerado no mapa (junto com a rota), a fim de produzir algo assim: