Escrever outra dica me levou a escrever esta.
Sempre pense em fornecer feedback visual para seus usuários. É o molho que impede seus usuários de se perguntarem:
- “Está fazendo o que eu pedi?”
- “Eu quebrei alguma coisa?”
- “Parou de funcionar ou travou?”
Com os sistemas assíncronos (como o Ajax) ganhando uso no código que escrevemos, é mais importante usarmos coisas como indicadores de atividade . O uso crescente de dispositivos móveis e a dependência de conectividade móvel nem sempre excelente é outro argumento para isso. Você precisa manter a comunicação de que tudo está em ordem ou deixá-los saber que sua ação receberá uma resposta em breve.
A mesma regra / dica também se aplica para facilitar a interação dos usuários com o software. Se você tornar mais fácil para eles, eles voltarão para mais. Você obterá mais usuários / downloads (e lucro!). Pequenas coisas, ” polir “, contribuem muito para aumentar a qualidade (” brilho “) de sua aplicação. Isso pode começar com dicas visuais simples, como destacar um botão ou componente enquanto é clicado (ou tocado).
Para uma interface que requer uma sequência de ações, e a IU não tem necessariamente todos os elementos dispostos em ordem serial / linear (digamos em uma tela de alerta do jogo); um efeito / destaque sutil deve ser mostrado, chamando a atenção para a próxima coisa com a qual o usuário provavelmente precisará interagir.
Por exemplo, se houver uma IU em que o jogador precisa:
- escolha moedas (denominações diferentes),
- em seguida, selecione um item de ação / power-up e
- e, por fim, clique em usar / aplicar etc.
Uma vez que o usuário clica em uma moeda, ele / ela pode clicar em mais moedas ou ir para a parte da IU onde ele / ela seleciona o power-up.
Nesse momento, um pequeno efeito visual na área de inicialização da IU pode ser mostrado.
Assim que ele / ela escolhe um power-up, uma dica visual semelhante deve ser mostrada no botão usar / aplicar.
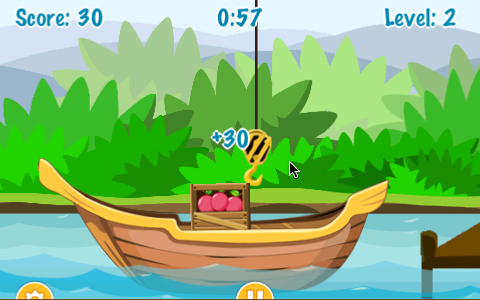
Outro pequeno exemplo é de um jogo em que estivemos trabalhando (este exemplo também se enquadra na regra de ‘reforço positivo’ ). Quando o usuário carrega com sucesso uma carga no barco, ele / ela recebe pontos. Inicialmente, o total de pontos é atualizado apenas no canto superior esquerdo da tela / HUD. Isso foi melhorado adicionando um pequeno efeito mostrando o número de pontos que o jogador acabou de receber (por exemplo: +30 na imagem. Ele desaparece em cerca de um segundo).
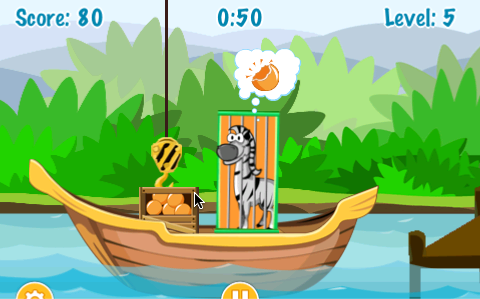
Um último exemplo de dica visual do jogo, quando você coloca a zebra perto da fruta, ela tenta se mover em direção a ela e comê-la. Isso fará com que o jogador perca o nível. Quando o nível começa, um pop-up de texto informa o usuário sobre essa mecânica. Embora muitos usuários possam pular a leitura disso, mostrar um balão de pensamento acima da cabeça do Zebra, dele pensando em uma fruta parcialmente comida, transmite ao usuário que isso está prestes a acontecer.
Lembre-se de que você, como desenvolvedor, está muito próximo desse sistema. Você já viu isso funcionar várias vezes. Você sabe o que está acontecendo em segundo plano e é fácil esquecer de adicionar esse feedback visual. Pense no usuário que está interagindo com seu sistema pela primeira vez ou retornando a ele depois de um longo tempo.