Tendo recentemente mudado de um ambiente de trabalho de PC para um Mac, uma coisa que estava me deixando louco era a sensação extra ousada de que o Chrome e o Safari estavam aplicando a todas as fontes, em comparação com o Firefox e todas as contrapartes de navegador do Windows.
O truque é aplicar a seguinte propriedade CSS3 do webkit:
-webkit-font-smoothing: antialiased;Padrão:

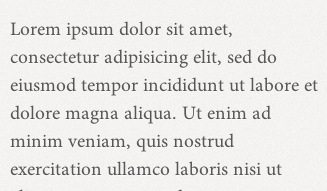
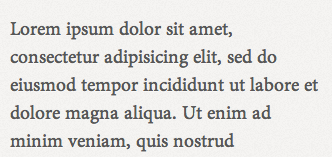
Aparentemente, isso resolve o problema. Você pode comparar as capturas de tela anteriores / posteriores, ambas tiradas no Chrome 20.1132 / Mac OSX com a fonte Minion Pro.
Com suavização de fonte: