
No ano passado, houve algumas mudanças para blogueiros e plataformas de blog. Como o WordPress continua a amadurecer e sua adoção como uma das ferramentas de publicação na web, blogs e portfólio mais populares do mundo é distribuída gratuitamente, alguns de seus concorrentes foram adquiridos apenas para serem aposentados. Ferramentas menores de blogging online e publicação na web, como Posterous e Jux, compartilharam o destino de escurecer. O Twitter, que adquiriu a plataforma Posterous baseada em nuvem no ano passado, reformulou seu modelo de publicação na web para competir mais diretamente com o Tumblr, mas acabou eliminando-o por completo, fechando-o no final de maio de 2013. A pequena startup Jux, que existia há apenas mais ou menos um ano diminuirá as luzes até o final de agosto deste verão.
Uma das maiores notícias sobre clientes de blogs e ferramentas de publicação nos últimos meses foi a compra da popular plataforma Tumblr por US $ 1,1 bilhão. O Yahoo !, reenergizado com uma onda de compras, fechou um acordo em uma oferta para comprar o Tumblr recentemente, o que, por sua vez, fez com que muitos usuários do Tumblr deixassem a plataforma e fizessem a transição para o WordPress, enviando um pico de novas contas de usuário. Enquanto isso, os ex-co-fundadores do Twitter Ev Williams e Biz Stone – que agora estão com a incubadora de startups The Obvious Corporation – começaram uma nova plataforma de blog chamada Medium que possivelmente oferece uma alternativa para Posterous, Tumblr e WordPress. Lançado há menos de um ano, o Medium agora se tornou sua própria empresa e permanece em beta e as contas de usuário são enfileiradas apenas para convidados.
Silenciosamente nas sombras, novas plataformas estão começando a decolar. Um deles é o Ghost, um aplicativo de blog de código aberto do Reino Unido que concluiu uma rodada de financiamento coletivo via Kickstarter. Com lançamento previsto para o final do verão, Ghost parece ser uma ferramenta de blog interessante que também contará com um console de análise. Sua interface de usuário promete permitir a escrita de um blog focado.
Nesse ínterim, outra ferramenta do Reino Unido chamada Anchor CMS está disponível gratuitamente e, para o deleite de alguns, é muito mais ágil e leve do que o WordPress pesado de código e plug-in. A ênfase está na apresentação de conteúdo mais simples, não no número de módulos, carrosséis e galerias para adicionar a um site. Anchor CMS é projetado para blogueiros que desejam um editor de conteúdo organizado e concentrado na escrita, não uma plataforma que ofereça um número perturbador de opções de design. Anchor CMS oferece temas de terceiros, mas o design mantém a missão de uma aparência limpa e minimalista. Eles também são responsivos e compatíveis com dispositivos móveis em todos os dispositivos.
Começar com Anchor CMS é um pouco complicado, entretanto, e ajuda a ter alguma administração de domínio e habilidade de programação para configurar. Este passo a passo de instalação do Anchor CMS foi projetado para ajudar a implantar o Anchor CMS, que ainda está em uma versão inferior a 1.0.
1 – Para obter a versão mais recente (atualmente a versão 0.9.1), baixe o Anchor CMS como um arquivo zip aqui: http://anchorcms.com .
2 – Descompacte e carregue o Anchor CMS através do seu cliente FTP favorito no diretório raiz do domínio public_html.
3 – No cliente FTP, defina as permissões para Leitura / Gravação (777) clicando com o botão direito do mouse na pasta Âncora.
4 – Acesse o painel de controle do domínio do seu site, ou seja, cPanel, e determine a versão de PHP que você possui. Verifique se é a versão 5.3. Se não for a versão 5.3 do PHP, você precisará alterar algumas linhas no arquivo.htaccess. Se você estiver hospedando seu blog Anchor CMS no HostGator, por exemplo, você precisará atualizar a versão do PHP de 5.2 para 5.3 desta forma. Para fazer isso, abra o arquivo .htaccess e adicione as seguintes linhas:
# Use PHP 5.3
Aplicativo AddType / x-httpd-php53 .php
5 – Abra um navegador apontando para o Anchor CMS e defina as configurações e metadados para finalizar a configuração do Anchor CMS. Consulte as seguintes capturas de tela.
Instalando o Anchor CMS:
IDIOMA E FUSO HORÁRIO
Na primeira guia (não ilustrada) rotulada como Idioma e fuso horário , selecione seu idioma e fuso horário para seu blog.
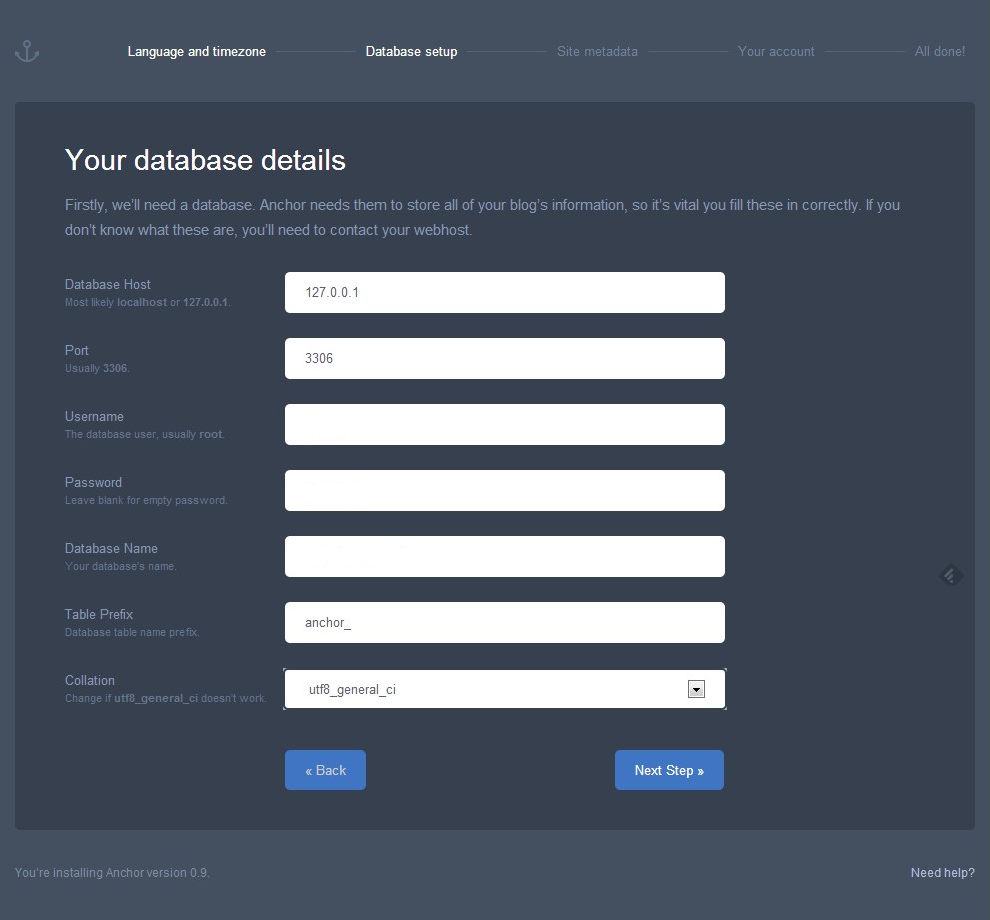
CONFIGURAÇÃO DA BASE DE DADOS

Preencha todos os campos para configurar seu banco de dados Anchor CMS: Host do banco de dados (localhost ou 127.0.0.1.); Porto (3306); Nome do usuário; Senha; Nome do banco de dados (por exemplo, nome de usuário _ anchordb); Prefixo da tabela (por exemplo, âncora _); e agrupamento (por exemplo, utf8 _ general _ ci). Observação: os espaços devem ser removidos antes e depois dos caracteres de sublinhado ao inserir o nome do banco de dados, o prefixo da tabela e o agrupamento. Após preencher esses campos, clique no botão Próxima etapa.
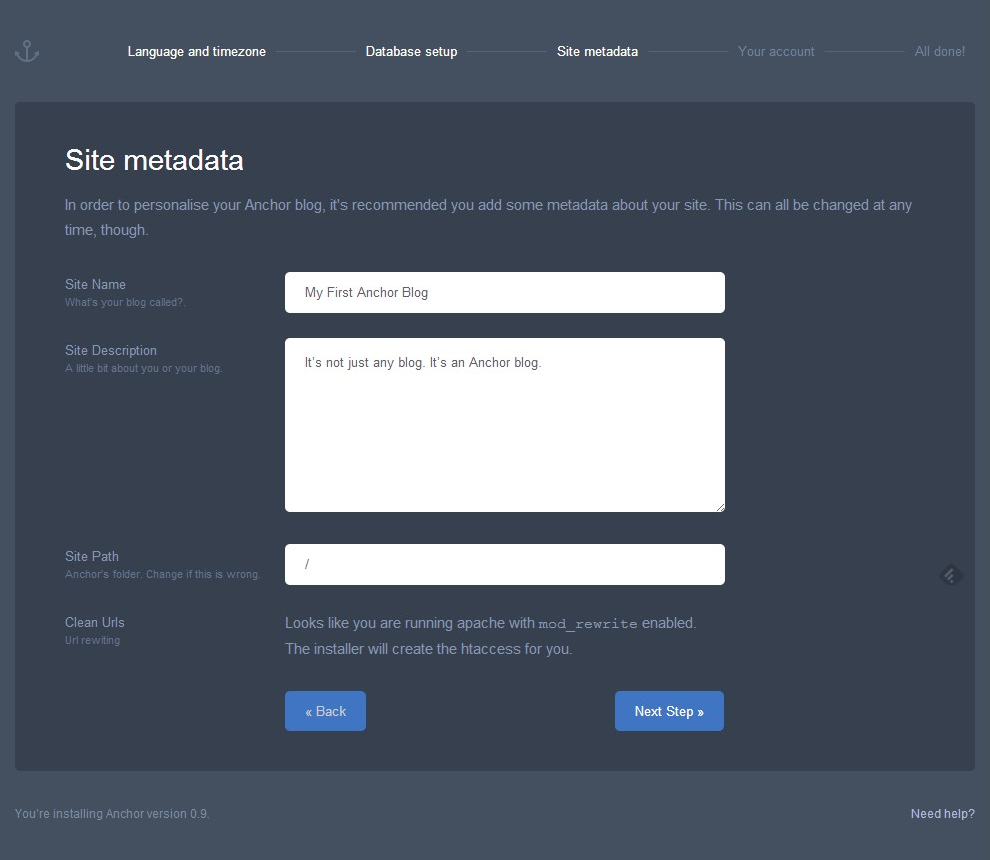
METADADOS DO SITE

Preencha esses campos para identificar o nome e a descrição do site. Se você instalou o Anchor CMS na raiz do domínio do site, adicione uma barra (“/”) no campo Caminho do SIte. Se o Anchor CMS estiver em uma pasta de nível inferior, você precisará incluir o caminho para essa pasta aqui.
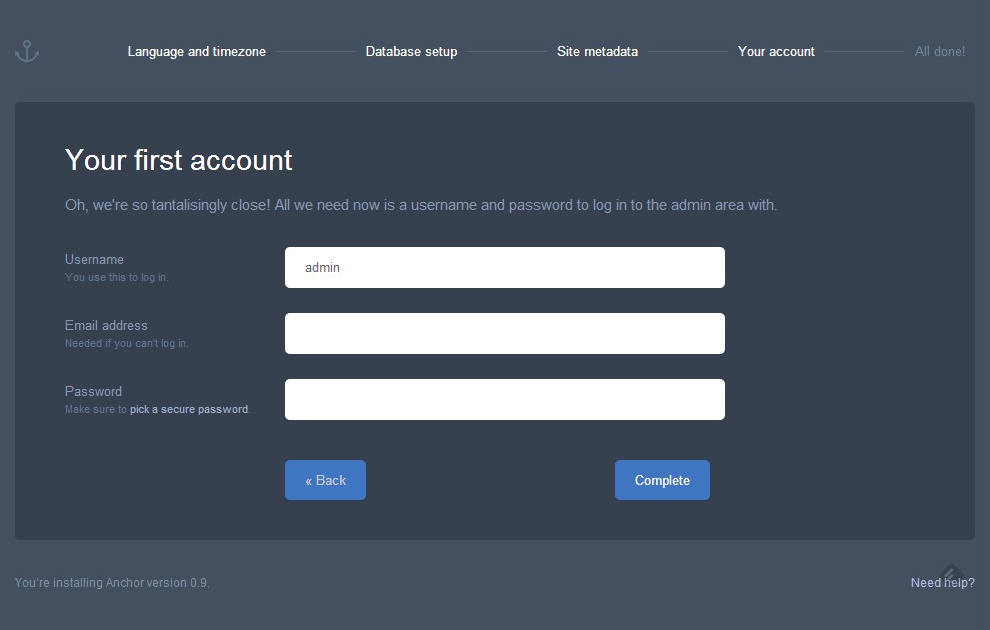
SUA PRIMEIRA CONTA

Por último, preencha os seguintes campos para finalizar a configuração do Anchor CMS: escolha um nome de usuário (por exemplo, admin), um endereço de e-mail e uma senha. Clique em Concluir e pronto.
Voila, você estará pronto e funcionando com o Anchor CMS!
Procurando por um tema Anchor CMS? Encontre um aqui em AnchorThemes.com: http://anchorthemes.com .